このwordpressサイトを高速化&見やすくするため20個の改善をしました
目次
はじめに
ここ1~2週間ほど、主にトップページを素早く表示させるのと、コンテンツを見やすくすることを目標に、wordpressで制作しているこのサイトを色々改良していました。
特にスマホでの表示はかなり軽快になったと思います。
見直せるところは全て見直そうという気持ちで、試行錯誤しながら進めたので非常に長くなってしまったのですが、この手の情報はひとつの場所にまとまっていたほうが今後のためにもいいと思い、まとめることにしました。
この記事のターゲット
この記事には、ある程度のHTMLやCSSの知識を必要とするようなWeb制作やWebデザインの技術寄りの専門用語が多数含まれていますので、ボカロPである私の作品のファンというよりは、wordpressによる個人のサイトを運用しており、
・「wordpress 遅い」
・「wordpress 速度改善」
などで検索してたどりつく人を主なターゲットとして想定しています。
改善に取り組むきっかけ。ブログでより情報発信を!
「RINLENMANIA 11」の企画や、動画の公開ラッシュが落ち着いたこのタイミングで、今後の活動を考えたとき、「Twitterに頼り切りにならず幅広い活動を」というのがありました。Twitterは情報発信の場として私の理想と方向性が少し違うところもあるので、 例えばYouTubeのコミュニティ機能を実験的に動かすなど、色々と模索を行っているところです。
その今後の活動施策のひとつとして、このサイトでもっとブログ記事を書いて情報発信をしていこうという思いがあります。
もちろん自分で曲や動画を作るのも好きなんですが、それ以上に『ボカロビギナーズ!』という本に代表されるように、創作を通じて得た情報やノウハウを色んな人に伝えていきたい、というのが大きいです。
現在DTM入門の記事も書いているところなのですが、これからVST情報や作曲初心者向けの情報をさらに発信しようとしたときに、サイトの表示速度や利便性で色々気になる部分があり、4~5年ほど使ってきたwordpressテーマに大きく手を入れることにした次第です。
また、現代のネットで記事を見てもらうのに重要なのがSEO対策で、記事を書いたときにGoogle様の検索で上位に入れるかというのはどうしても考えざるを得ない要素です。
ここもサイトが遅いと検索順位に悪い影響が出てしまうので、Googleの提供するサイトの速度検証サービス「PageSpeed Insights」でこのサイトを調べてみると…

・モバイル版 9点~10点 (※満点は100点です)
・PC版 40点~50点台
という結果が出ました。
最近判定アルゴリズムが代わり、昔よりも厳しい値を提示するようになったとはいえ、なかなかに惨憺たる状況です。
というわけで、「利便性やSEOを考えたうえで中身の濃いボカロ/DTMの記事を検索上位に送り込んでやる!そのための準備だ!」ってことで取り組みました。
【2019/7/4追記】改善第二弾!ファーストビューの改造を行いました!
よろしければこちらも併せてご覧ください。
前提環境
・サーバー:毎度お馴染みエックスサーバー
料金は月額1,000円ほどと、正直他のレンタルサーバーより高いのですが、
それに似合う抜群の高速・安定性が魅力です!
・WordPressのバージョン:執筆時点で最新の5.0.3
・使用テーマ:2014年に購入した「Acoustic」
Acoustic – Premium Music WordPress Theme by cssignitervip | ThemeForest
https://themeforest.net/item/acoustic-premium-music-wordpress-theme/3750782
音楽関係・ミュージシャンやレーベルのサイトに必要なパーツが揃っているところがお気に入りで、中でも作品一覧のディスコグラフィーが簡単に作れるのと、イベント情報を表示できるところが重宝しています。
※プロフィールや通販サイトの構築(woocommerce)もできるようですが、私は使っていません。
根本的に速度を変えるのであれば別の有料テーマに乗り換えてしまったほうが速いし効果も出ると思いますが、このテーマが気に入っているのと、自らの勉強も兼ねて、あくまでテーマの改善を行うことにしました。
ゆえに、今回の改善はどんなテーマを使っていたとしてもある程度ノウハウは流用できるものと思います。
サーバー設定
PHPは7.2、MySQLは5.7と、執筆時点ではサーバーで最新の環境を導入しています。
エックスサーバーはいろんな高速化設定ができますが、「Xアクセラレータ(ver.1)」のみ設定をしています。
ヘッダーの改善3項目
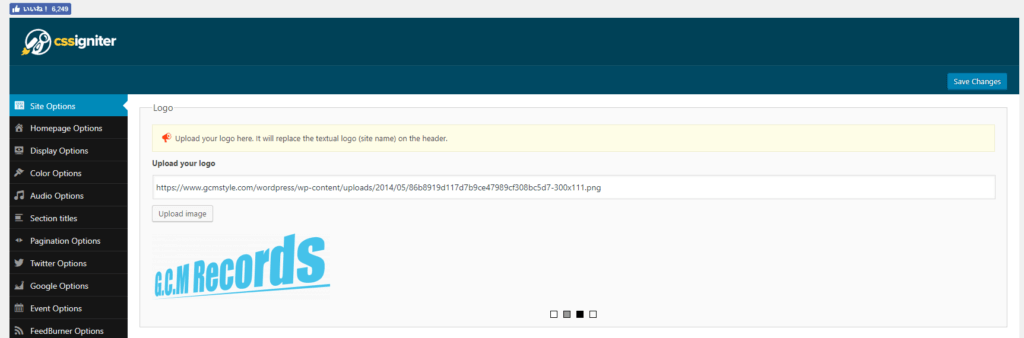
(1) ページ最初のロゴとファビコンを直接ソースに書いた
ここは今まで「Theme Settings」という、テーマをカスタマイズするための専用画面で設定を行っていた場所です。

ですがサイトのロゴはめったに変えないし、それだったら「Theme Settings」を骨抜きにして直接ソースにimgタグを書いてしまったほうが少しでも負荷の軽減になると思って行いました。
<div class="six columns logo-container">
<h1><a href="<?php echo home_url() ?>"><img src="https://www.gcmstyle.com/wordpress/wp-content/uploads/2014/05/86b8919d117d7b9ce47989cf308bc5d7-300x111.png" alt="G.C.M Records by アンメルツP"></a></h1>
</div> wordpressの動きとしては今までは
サイトのページにアクセス → ヘッダー用のプログラム(header.php)が呼び出される → Theme Setting用のプログラムを呼び出し → ロゴ決定 → ロゴ表示
だったのに対し、直接ソースにimgタグを書いた場合は
サイトのページにアクセス → ヘッダー用のプログラム(header.php)が呼び出される → ロゴ表示
のような動作になります。
おそらくここの差って0.1秒とかそこらだと思いますし、Pagespeed Insightsでも1点上がるか上がらないというところだと思います。
しかしこれが20個積み重なることで1秒2秒の改善になるのです。
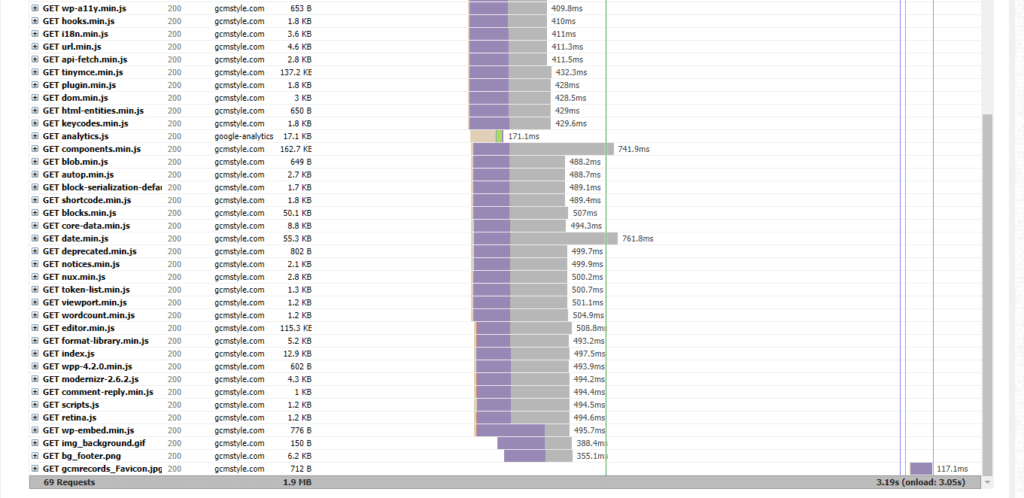
また、Favicon(ファビコン)も読み込みが極端に遅く、
全体の読み込み時間においてボトルネックとなっていたので、
同様にTheme Settingsではなくソースに直接記述する形にした結果、1秒近くページの読み込み速度が改善しました。

<link rel="icon" type="image/x-icon" href="<?php echo get_stylesheet_directory_uri(); ?>/img/favicon.ico">
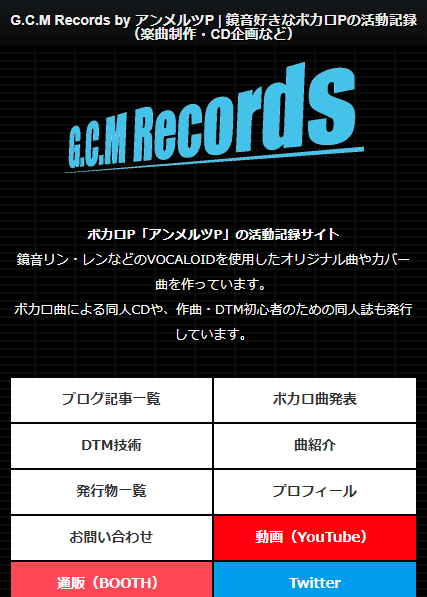
<link rel="apple-touch-icon" href="<?php echo get_stylesheet_directory_uri(); ?>/img/touchicon.jpg" sizes="114x114">(2)グローバルナビの表示を整列させた
今まで1行に並んで項目ごとの区切りもなかったグローバルナビを、見やすいように整列・改良しました。
PCでの表示は、5列×2行として表示されます。
さらに特に大きく変わったのはスマホ表示のときで、
これまでナビゲーションを開くときは左上のボタン(いわゆるハンバーガーメニュー)を押してメニューが引っ張り出る仕組みになっていたのですが、これをやめて最初から全部表示するようにしました。



改善理由は主に2つあって、
理由1:動作が重い
このテーマでは、スマホ表示のとき「PC版のメニューを非表示にして別にスマホ専用のメニューをユーザーに操作させる」ということをやっていました。
ですがこれは言うなれば二度手間です。
PC版に元々あったメニューをレスポンシブ対応に改造してスマホ版にも表示することで、グローバルナビにかかる処理時間が半減します。
理由2:ユーザーに余計な1クリックが必要
メニューを出すためには、わざわざ左上のボタンのクリックをしなければなりませんが、
これをする人が果たしてどれぐらいいるかという話になります。
最初から全部表示にすることで、ブログの記事一覧や発行物一覧などにもっと気軽にアクセスしてもらえると考えました。
それほど縦に長くはないのであまり気にはならないかと思います。
(3)グローバルナビに表示するメニューを見直し
今までは自己紹介的なコンテンツ(プロフィール、活動記録、リンク)をナビに多く表示していましたが、それを「プロフィール」だけに絞って、代わりにブログ記事のカテゴリー(ボカロ曲発表、DTM技術、曲紹介)を多く表示するようにしました。
「個人のホームページ」から「情報発信の場所」にこのサイトの位置づけを変えたかった思いがあります。
「YouTube」「Twitter」などの装飾は、外部サイトであることと、それが何のサイトであるかを、サイトのイメージカラーを使ってわかりやすくデザインしました。
また同時に、グローバルナビの下に、どのページに移動しても表示されるお知らせを入れました。
ここらへんは「GameWith」などのゲーム攻略サイトを参考にしています。
このお知らせはwordpressの機能である「ウィジェット」で実装し、共通ヘッダーを表示する「header.php」に差し込みました。
WordPressのウィジットエリアを追加する方法 | Web’Notes
http://webnonotes.com/wordpress/addwidget/
トップページの改善6項目
(4)メイン画像のスライダー表示をやめた
次にグローバルナビの下の大きいメイン画像(ファーストビュー)について。
ここは従来5つの画像をスライドして切り替えて表示していたものを、1つの画像がそのまま表示されるだけに変えました。
ひとつひとつが横幅が1210ピクセルの重い画像で、しかもそれが5つ。
さらにスライダー独自のJavaScript によって複数の画像を切り替えていた(しかも最初の画像はスッと暗闇からフェードインしてくる)ものだから、表示されるまでにかなり時間がかかっていました。
特にスマホで来た方は、多分みんなこの場所はしっかりと画像が表示される前に下に画面を送ってほぼスルーしていたのではないかと思います。
この画像を、思い切って一番伝えたいもの一つにだけに絞り込むことにしました(今であればボカロビギナーズ)。
するとそもそも画像を切り替えるJavaScriptの処理も必要なくなったために、このJavaScriptを読み込みから外しました。結果、重要な画像がタイムラグなく表示されるようになったわけです。
この変更によりPageSpeed Insightsの評価が10点近く上昇しました。
今回もっともスコアと見た目に影響を与えた変更のひとつです。
(5)トップページの「最新動画」を廃止
次にメイン画像の下にこれまであった「最新の動画」の表示をやめました。
この欄には「YourChannel」という、YouTubeのAPIを使用してYouTubeから情報を引っ張ってこれるwordpressプラグインを使用して動画を表示していたのですが、そのプログラム処理に少し時間がかかっていました。
自由なデザインと動画のソートに魅力を感じて有料版も買っていたので勿体無いと思いつつも、ばっさり切ることにしました。
代わりに以下で動画への誘導ラインを設けることにしました。
・グローバルナビにYouTubeへの目立つリンクを入れた(改善3)
・最新動画の投稿報告の記事を大きくした(改善9で後述)
・個別記事の終わりにYouTubeへの誘導リンクを入れた(改善12で後述)
情報探しすらYouTubeで行われる今の時代に、YouTubeではなくこちらのトップページに来てわざわざ動画を見るというのは、今は少ないのではと判断しました。
それより、記事を読んだ人に「著者の作っている動画はこちら!」のように誘導を示す、という道がいいのではと考えました。
(6)左サイドバーを廃止し、3カラム表示を2カラム表示にした
次にサイトの3カラム(3列構成)表示をやめることにしました。
具体的には左のサイドバーを廃止して、右のサイドバーだけにしました。
確かにこの3カラムデザインは一昔前までは流行りでしたが、今はどちらかと言うと本文記事の横幅を広げて見やすいレイアウトにすることがトレンドである気がします。
3カラムのデザインの場合、スマホでは上から順番に「3カラムの左(サイドバー)」→「真ん中(本文)」→「右(サイドバー)」の順に表示されます。このときユーザーは 、真ん中にあるいちばん重要な本文記事を見る前に左のサイドバーの記事を必ず見ることになります。
ですが改善(3)でお知らせなどの重要な情報は表示できていることもあり、
利便性をより上げるために「ページを開けたらまず本文」という構成にしました。
なお、3カラムを維持したままCSSのFlexboxにより左サイドバーの記事を2番目に持ってくる(「order」プロパティを使えば実装可能)というやり方もあったのですが、修正箇所が多数あったのと、広告が挟まるとレイアウトが崩れる現象が起こったので見送ることにしました。
今まで左サイドバーに表示していたコンテンツは右のサイドバーに統合しました。
(7)サイドバーの画像の数を減らした
サイドバーの「発表参加作品」のところにあった昔懐かしい200*40サイズのバナーの一部をテキストに置き換えました。
少しでも画像の数を減らして表示負担を減らすのと、「商業作品」や「同人CD」などでそれぞれ今いちばん推したい最新作だけを画像で表示して、目移りを減らしたい、という思いがありました。
PageSpeed Insightsの評価スコアが1~2点上がりました。
一方で、今回は見送りましたが、「人気記事」は逆に多少処理が重たくなってもメリハリをつけるためにサムネイル画像を出してもいいかな?とも思っています。
(8)サイドバーのTwitterウィジェットの表示を見直した
サイドバーに出しているTwitterで私の最新ツイートを表示しているウィジェットが描画されるまでにかなりの時間がかかるため、トップページでは表示するのをやめて個別記事のみに表示することにしました。
ただTwitter自体はこのWebサイトで記事を読んだ人に見てもらいたいという思いがあり、個別記事の一番右下に継続設置しています。
トップページは軽く、そのぶん個別記事のページで情報を多めにして、いろんなコンテンツに誘導したりサイト内の回遊をしてほしいという意図があります。
Twitterの埋め込みはこちらからできます。
Twitter Publish
https://publish.twitter.com/
(9)トップページの最新記事表示の見直し
左サイドバーがなくなったことによりトップページのメイン枠の表示スペースが広くなりましたので、この部分をどうするかを考えていきました。
トップページにはこれまで「最新の5記事が全文」表示されていましたが、これを見直し、「タイトル」「カテゴリ」「タグ」、それに「見出しの最初の100文字前後だけ」を表示するようにしました。
トップページの重さの要因として記事の全文表示、特に動画の埋め込みがかなり表示の負担になっていました。
全文表示させることでGoogle検索にいろんな言葉をヒットさせようという目論見でしたが、まあそこは個別記事のクオリティが高ければ大丈夫ですよね。
ということでバッサリ全文表示を捨てました。
何をするにしても、現状を変えるためにはこれまで行っていたものを捨てていかないと前に進まないと日々思います。
その分記事数を10個に増やし、それらを2列で表示することで、一覧を簡単に見れるようにしました。
ブログページ、アーカイブページもトップページに準じて2列表示に変えています。
個別ページの改善2項目
(10)個別ページのサムネイルサイズ・文字サイズを変更
左サイドバーの撤廃に伴って、個別の記事表示ページも本文の幅が広くなりました。
が、アイキャッチ画像(記事の先頭に表示される画像)のサイズは何もしないと変わらないため、画像の右側に空間ができてしまいます。これを修正しました。
CSSのみを修正して横幅いっぱいに引き延ばされた画像を表示することもできますが、それでは若干ぼやけた感じになってしまいますので、ここではfunctions.phpを修正することにしました。
wordpressでは画像をアップするといくつかの大きさに自動的にサイズ縮小をしてくれます。生成される画像サイズは使用テーマによっても違っているのですが、実はfunctions.phpで好きなサイズを指定することができます。
大きくなった横幅に合わせて900×506サイズを追加しました。
//2カラム用の画像
add_image_size('ci_2column_eyecatch', 900, 506, true);次に個別記事を表示するsingle.phpで、
<?php the_post_thumbnail( 'ci_2column_eyecatch' ); ?>と変更すれば、その900×506の画像が表示されるようになります。
【2019/6/11追記】
横幅300サイズの広告がサイドバーに収まるように少しサイドバーを広げたため
現在は「880×495」サイズに設定しなおしています。
ここで問題なのは、この追加した画像のサイズは「今後アップした画像」にだけ適用されるということです。
それを解決するために、既存画像のサムネイル画像を再生成できるプラグイン「Regenerate Thumbnails」を一時的に導入しました。
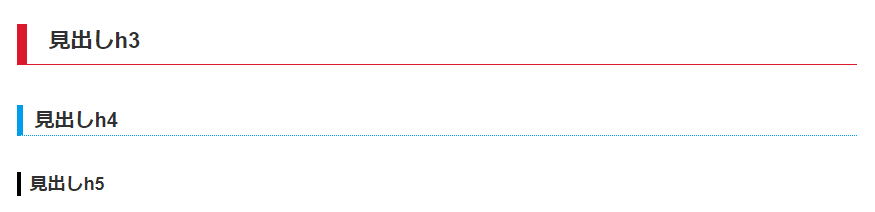
また、横幅が広がったのに合わせて、タイトル(h2)、見出し(h3/h4/h5)、段落(p)のそれぞれのサイズを一回り大きくしました。
見出しh3,h4,h5についてはそれぞれ装飾も修正しています。
以下のCSSにて実装しました。
div.post-copy h3 {
border-left: 10px solid #cf2e2e;
border-bottom: 1px solid #cf2e2e;
padding: 0 0 .3em 1em;
margin: 2em 0 1em;
font-size: 22px;
}
div.post-copy h4 {
border-left: 6px solid #1da1f2;
border-bottom: 1px dotted #1da1f2;
padding: 0 0 0 .6em;
margin: 2em 0 1em;
font-size: 20px;
}
div.post-copy h5 {
border-left: 4px solid black;
padding: 0 0 0 .5em;
margin: 2em 0 1em;
font-size: 18px;
}
のように表示されます。
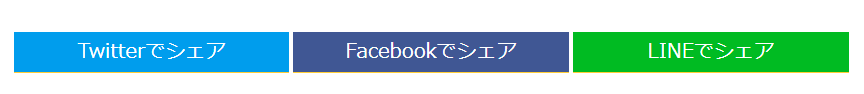
(11)SNSシェアボタンをプラグインから自作に切り替え
ページ先頭と末尾にあるTwitterやfacebookなどのシェアボタンを新しくコーディングにより実装しました。

従来はプラグイン「WP Social Bookmarking Light」で表示していました。
簡単な設定で色々なサイトのシェアボタンを表示できるプラグインなのですが、これを使うと表示までに少しタイムラグが発生していました。
そのためHTML、CSS、PHPによって実装することにしました。
WordPressに8つのSNSシェアボタンをプラグインなしで実装
https://wpnote.link/implement-8-sns-share-buttons-in-wordpress-without-plugin/
実装は上記のページを参考にさせて頂きました。
以前も一回プラグインなしの実装に挑戦したことがあり、その際はハッシュタグなどがうまく反映されずにプラグインに戻ったのですが、上記ページのコードはハッシュタグもちゃんと反映されました。
アイコンは表示しない、ブログタイトルを織り込む、などの細かいカスタマイズをしています。このブログを見に来る人は多分Twitter、facebook、LINEが三大シェアSNS(個人的にはLINEをSNSとは思わないのですが…)だと思うので、3つに絞っています。
PHPは勉強不足なので文字のつなげ方とかもっと改善できそう。
<!--HTML/PHP-->
<ul class="socialBtn">
<li><a class="twitter" href="//twitter.com/intent/tweet?text=<?php echo urlencode(the_title("","",0) . " | "); bloginfo( 'name' ); echo urlencode("\n" . get_permalink()); ?>" target="_blank" title="Twitterでシェアする">Twitterでシェア</a></li>
<li><a class="facebook" href="//www.facebook.com/sharer.php?u=<?php echo urlencode(get_permalink()); ?>&t=<?php echo urlencode(the_title("","",0)); ?>" target="_blank" title="facebookでシェアする">Facebookでシェア</a></li>
<li><a class="line icon-line" href="//timeline.line.me/social-plugin/share?url=<?php echo urlencode(the_title("","",0) . " | "); bloginfo( 'name' ); echo urlencode("\n" . get_permalink()); ?>" target="_blank" title="LINEでシェアする">LINEでシェア</a></li>
</ul>/* CSS */
ul.socialBtn {
margin: 4rem 0 4rem;
display:flex;
flex-wrap: wrap;
}
ul.socialBtn li{
list-style: none;
width: 33.3%;
margin-left: 0;
border: 2px solid white;
}
ul.socialBtn li a {
display: block;
color: #fff;
text-decoration: none;
line-height: 4rem;
font-size: 2rem;
text-align: center;
}
ul.socialBtn li a.twitter {background: #1da1f2;}
ul.socialBtn li a.facebook {background: #3b5998;}
ul.socialBtn li a.line {background: #00b900;}
ul.socialBtn li a.youtube {background: #ff0000;}
ul.socialBtn li a.feedly {background: #51b139;}
@media screen and (max-width:767px) {
ul.socialBtn li{
width: 100%;
}
}あとフォローボタンもつけましたが、これはPHPを使わずに単にリンクを表示しているだけですね。
<ul class="socialBtn">
<li><a class="twitter" href="https://twitter.com/gcmstyle" target="_blank" title="Twitter">Twitterでフォロー</a></li>
<li><a class="youtube" href="https://www.youtube.com/user/GCMRecords/" target="_blank" title="YouTube">YouTubeチャンネル</a></li>
<li><a class="feedly" href="https://feedly.com/i/subscription/feed%2Fhttps%3A%2F%2Fwww.gcmstyle.com%2Ffeed%2Fatom%2F" target="_blank" title="Feedlyで購読する">Feedly(RSS)</a></li>
</ul>だいぶ見栄えが良くなって表示もタイムラグがなくなりました。
各種プログラムの停止5項目
(12)発行物一覧ページでjQueryを使うのをやめた
Discography | G.C.M Records by アンメルツP
https://www.gcmstyle.com/discography/
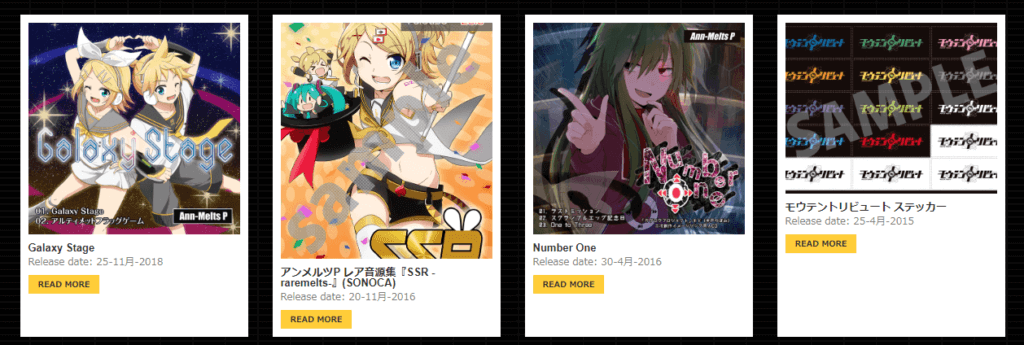
CDなど発行物一覧を表示している「Discography」ページでは、
違う大きさの画像を含んだブロックの高さが揃っています。

今までは、テーマに組み込まれていたjQuery「equalHeights」 によって各行の幅が揃っていましたが、
これをやめてCSSのFlexboxで実装することにしました。
下記ページが実装の参考になります。
(13)YouTube動画のレスポンシブ表示でjQueryを使うのをやめた
このテーマでは、YouTubeの動画を埋め込むと自動的に横幅が記事いっぱいになって表示されていました。これはjQuery「fitVids」のおかげです。
これも若干処理に時間がかかるので、読み込みをやめてCSSのみで実装しました。
.wp-block-embed-youtube, .youtube-block {
position: relative;
width: 100%;
padding-top: 56.25%;
}
.wp-block-embed-youtube iframe, .youtube-block iframe {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}YouTubeをCSSだけでレスポンシブにするには、埋め込みコードである<iframe>タグを<div>などのブロックで囲んで、ブロックとその子要素のiframeタグ両方にCSSを適用する必要があります。
wordpress5.0以降のGutenbergエディタで埋め込み機能を使ったYouTube動画には、
自動的に埋め込みのiframeを囲むfigureに対して「wp-block-embed-youtube」というクラス名がつきます。
そのため上記のコードでレスポンシブにできることになります。
昔の記事の動画は時間があるときにちょっとずつ<div class=”youtube-block”>のタグで囲んでレスポンシブ化していきます。
(14)その他使用頻度の低いJavaScript/jQueryの停止
今回の改善にあたっての全体の思想として、
「余計なプログラム、特にJavaScriptやjQuery の呼び出しを最小限にしていこう」
というのがあります。
JavaScript/jQueryを使うとページに様々な動きや演出を加えられるのですが、
ページ表示を重くする一因でもあります。
有料テーマの中には、全くその機能を使わなくても常にどのページでも呼び出しているJavaScriptがあります。
これを吟味・整理していきました。
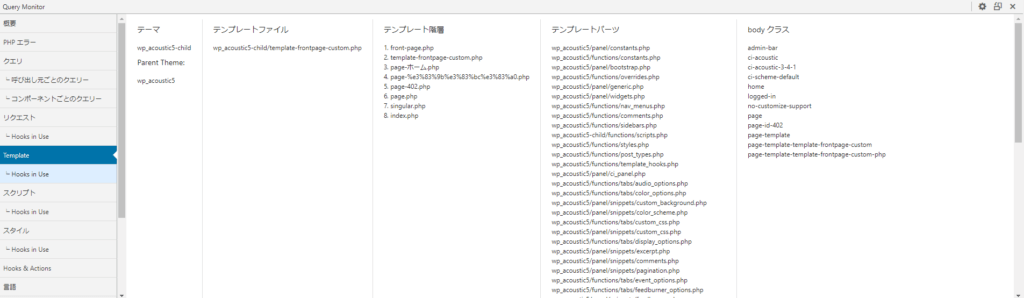
これには「Query Monitor」というプラグインを使います。
「Query Monitor」にはページ読み込み時間の表示など、
ページのデバッグを主なうための様々なサポート機能があり大変重宝するプラグインなのですが、
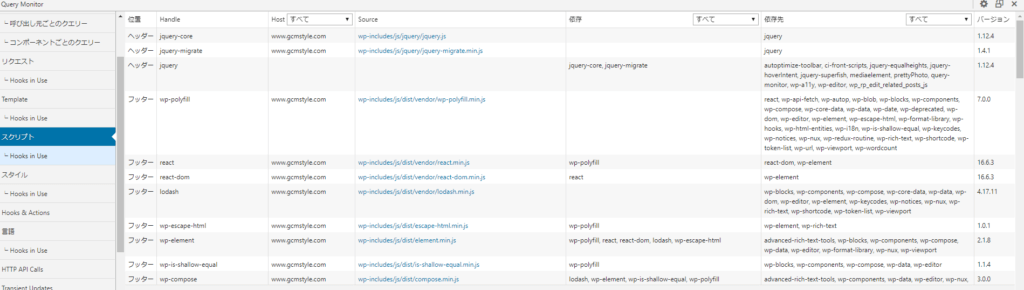
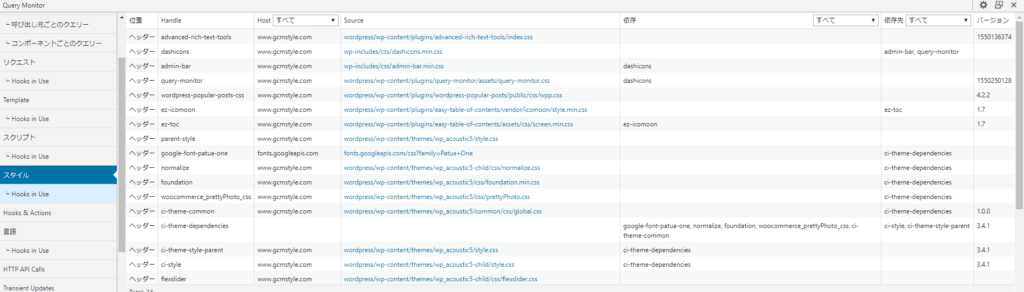
その機能の一つに、ページ内でどんなJavaScriptやCSSを読み込んでいるかがわかるというものがあります。



これを利用して、「このJavaScriptはこのページに明らかに不要だろう…」と思われるものを探していきます。
とても地味な作業ですが、速度の改善というのはそういうものだろうと思います。
ダイエットのためには地味にひとつひとつ食事を見直したり、運動を地味に続けるのが一番効果があるのと一緒です。
あんまり魔法はないんです。
というわけで今回は、以下のJavaScriptを停止しました。
prettyPhoto
クリックで画像をスマートに拡大できる、いわゆるLightBox系のjQuery。
DTMハウツー系の記事で拡大できたら便利かなと思いつつも、今は出番が少なそうなので停止。必要と感じたらまた稼働すればいいだけですしね。
soundmanager
ブログ内に音楽プレイヤーを表示するjQuery。テーマ側ではDiscographyのページでの使用を想定している。
YouTubeやSoundCloudの試聴を貼り付ければ事足りるので停止。
jRespond
古いIEでレスポンシブ対応するための記述らしい。
さすがにもうIE11以外は切り捨てていいのではないかと思い停止。
Google Map関連
iframeの都度埋め込みで事足りるので停止。
superfish
グローバルナビを深い階層までドロップダウン表示ができる。
改善(3)にて1階層のみのグローバルナビ表示にしたために不要となり停止。
(15)プッシュ配信プラグイン「Push7」停止
1年前に上記のように導入したプッシュ配信システムの「push7」でしたが、
以下の理由により停止することにしました。
・サポートが微妙(メールアドレス変更のメールをサポートに出したが反応がない)
・停止したらPageSpeed Insightsの点数が5~10点ほど上がった
・利用者が少なく、停止するなら今のうちである
通知システムを再開する可能性もありますが、そのときは別のシステムによって実装しようかと思います。
ブログ更新情報の受け取りは、FeedlyなどへのRSS登録をお願いします。
(16)その他一部プラグインの停止
以下は速度の改善にはあまり大きな影響を与えないものですが、プラグインの整理の流れに沿って停止や削除を行いました。
Classic Editor / TinyMCE Advanced
wordpress5.0へのアップデートに伴って導入された新エディタ「Gutenberg」ですが、
最初は違和感が非常に大きかったため「Classic Editor」を導入しました。
しかし実際に記事をいくつか書いてみると、
サクサク段落や見出し・iframeの埋め込みができて仲良くなれそうだったので、完全移行を決断。
Gutenbergに関しての大きな不満のひとつとして、ブロックの中の特定の文章だけこのように色をつけることができないというのがあったのですが、それは「Advanced Rich Text Tools for Gutenberg」というプラグインの導入により解決しました。
※ 【2019/3/1追記】「Advanced Rich Text Tools for Gutenberg」は高速化に手をつける前から入れていましたが、実はこのプラグインの v1.1.0を入れていたことがスコアを大幅に下げていた原因の一つでした。追記で解説しています。
そのためClassic Editorと、旧エディタの拡張機能である「TinyMCE Advanced」を停止しました。
停止しただけで残してはいるので、どうしても旧エディタでしかできないことがあればその時に有効にすればいいと思っています。
Post Types Order
日付に関わらず記事の順番を入れ替えることができる非常に素敵なプラグインで重宝していましたが、改善(4)でスライダーに表示する記事を1つに絞ったことで使う理由の一つが失われました。
他の記事に関しても日付の入れ替えなどでうまいこと順番をチェンジできると判断しました。
PushPress
記事の更新をするたびにGoogleに通知をしてくれるためインデックス登録が早くなるとされているようですが、
2019年現在ではGoogle Search Console(新画面)の「URL検査」を使うのがより速く、より確実に登録されます。
更新頻度は(今は)それほど多くないので停止しました。
WP Code Highlight.js
埋め込んだプログラム(コード)を美しく表示してくれます。
とりあえずHTML/CSSだけで最低限のことはできるので停止しました。
その他の改善4項目
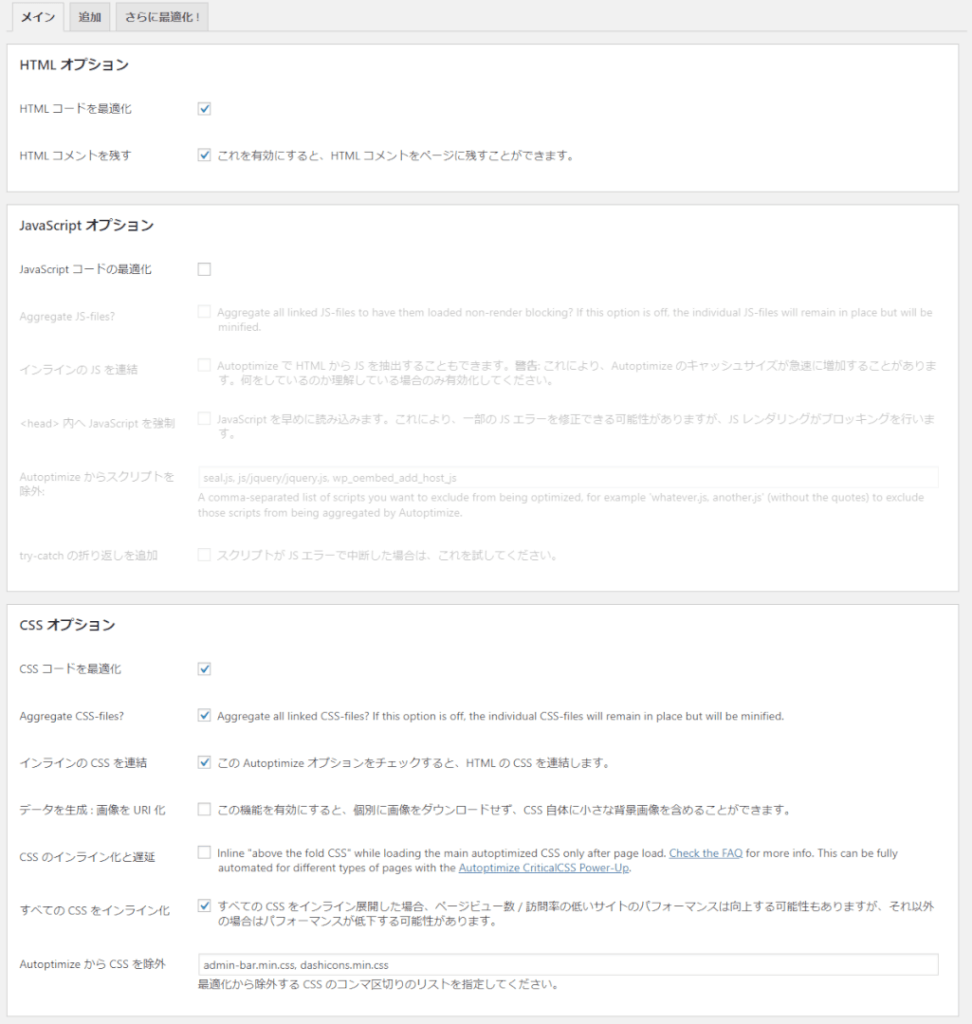
(17)HTML、CSSの圧縮(Autoptimize設定)
PageSpeed Insightsで指摘される典型的な改善項目のひとつに「CSSの最小化」や「レンダリングを妨げるリソースの除外」があります。
・(人間が読みやすいように)改行や空白を開けている
・複数のファイルからCSSやJavaScriptを読み出している
・CSSやJavaScriptのうち、ページの読み込みにおいてあまり重要でないものを真っ先に読み込んでいる
主にこの3点が、ページの表示速度を遅くする原因として指摘されています。
その対策として、簡単な設定でHTML、CSS、JavaScriptを圧縮できるプラグインがいくつかあります。
中でも「Autoptimize」は最近の定番になっており、今回はこれを導入しました。
HTMLとCSSに関しては圧縮設定を入れるだけでPageSpeed Insightsのスコアが数点上がったのでこれを適用しました。
しかし今回、JavaScriptに関しては「Aggrigate JS-files?」の設定を入れると、一部のJavaScriptが動かなくなる不具合が発生したので入れていません。

エラーが一部であれば利便性を犠牲にしてそのまま適用するのですが、その中でもwordpressの投稿を埋め込む機能(oEmbed)が働かなくなってしまったのが私にとっては致命的でした。
Chromeの開発者ツール(F12キー)の「Console」を見ると、JavaScript関係のエラーがたくさん出ていました。
そのためJavaScriptに関しては圧縮を行わず、次の項目の方法をとりました。
ここらへんはテーマなどの導入環境によっても違ってくると思いますので、皆さんが導入する際はひとつひとつの項目にチェックを入れながら慎重に進めることをおすすめします。
(18)JavaScriptをフッターで呼び出し
PageSpeed Insightsの改善項目「レンダリングを妨げるリソースの除外」に対応するために、JavaScriptをフッターで呼び出す「Scripts To Footer」を使用しました。
基本的には特別な設定はなく、プラグインを有効にするだけでJavaScriptがページの最後に後回しで読み込まれるようになります。
jQuery関係でエラーが出たら「Keep jQuery in the Header」のオプションをオンにすることを試してみましょう。
このサイトの場合、オプションを入れると「レンダリングを妨げるリソース」としてjQueryが残るものの、スコア自体はより上がりました。
【2019/7/12追記】
私の環境ではこのプラグインでもoEmbedが2~3割くらいの確率で動かない状態が続いていたので、
現在は一旦外しています。
外したことでスコアが下がったかというと、実はほとんど影響は無い状態です。
というのも、ここまででかなりのJavaScriptを無効にしていたため、
少しくらい後回しではなくなったくらいで
「レンダリングを妨げるリソースの除外」エラーが
ただちにスコアに多大な影響を与えるわけではないからと想像されます。
(19)キャッシュの保存期間見直し(.htaccess)
PageSpeed Insightsの「静的なアセットと効率的なキャッシュ ポリシーの配信」にて指摘された「 キャッシュの有効期間を長くすると、再訪問したユーザーへのページの読み込み速度を向上できます。 」というアドバイスに従い、.htaccessのキャッシュ設定を見直しました。
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 days"
ExpiresByType text/html "access plus 1 seconds"
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/jpg "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
ExpiresByType image/svg+xml "access plus 1 months"
ExpiresByType image/x-icon "access plus 1 months"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/x-font-opentype "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 weeks"
ExpiresByType application/x-font-woff "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-javascript "access plus 1 months"
ExpiresByType video/ogg "access plus 1 months"
ExpiresByType video/mp4 "access plus 1 months"
ExpiresByType video/webm "access plus 1 months"
</ifModule>これまで1週間と設定していた画像やJavaScriptのキャッシュ保持期限を1ヶ月に変更しました。
注意点として、キャッシュを長期間保持していると、同じURLで画像を更新したときにユーザーが更新に気づかないという点があります。
画像を更新した際には、HTML側で意図的に参照する画像を変更するなどして対応したほうがいいのかなと思います。
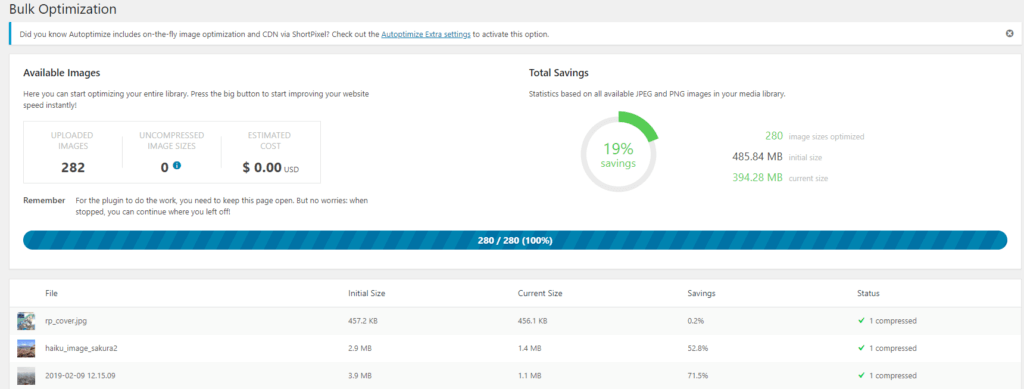
(20)画像の軽量化
これまで画像の圧縮には、「EWWW Image Optimizer」という定番のプラグインを使用していました。
アップした画像をその場で自動的に圧縮してくれて便利なプラグインなんですが、圧縮率は20%くらいという印象があります。
一方、Webサービス「TinyPNG」やデスクトップアプリ「pngoo」は、png画像の容量を60~80%くらい削減してくれるので、そういうのがプラグインとしてないかなと思っていました。
調べていたら、「TinyPNG」自らが提供するwordpressプラグインがありました。
それが「Compress JPEG & PNG images」です。
「Compress JPEG & PNG images」 の使い方は、下記のブログが詳しいです。
画像圧縮する TinyPNG のプラグインを導入して WordPress の表示速度をアップする方法!転送量の削減にも貢献!
https://webllica.com/image-compression-plugin-for-wordpress/
無料で使えるのは月間500枚(自動生成したサイズ違いの画像もそれぞれが1枚とカウントされます)までと制限があります。
また使用にあたってはメールアドレスの登録が必須です。

試しにいま上げている300枚近い画像(これでもう残り200枚だ…)に圧縮をかけてみたのですが、すでに「EWWW~」で圧縮したJPG画像も10%くらいさらに容量が小さくなります。
png画像は期待通りの素晴らしい圧縮率を示しています。
よほどの更新量がない限りは月間500枚に達することはなさそうなので、しばらくはこれを使ってみます。
採用しなかった改善策
キャッシュ系プラグイン(WP Fastest Cache)
キャッシュ系のプラグインは昔から導入しては利便性の問題から外してというのを繰り返していました。
最近のキャッシュプラグインだと利便性・効果ともに高いのは「WP Fastest Cache」だと思いますが、今回はいったん見送りました。
一番の理由は個別記事の広告表示に「Quick Adsense」というランダムで広告の種類を入れ替えるプラグインを使っているため、キャッシュプラグインを導入するとこれが固定されてしまうことです。
その 対策として以下もあったのですが見送りました。
・ 個別記事に表示する広告の種類を決めてしまい、代わりに残りの広告をサイドバーなどに表示する
サイドバーの幅が現状狭いためサイズの収まらない広告が多く、その部分をいじると、本体の幅を縮めなくてはならず、さらなる手間が発生する。
【2019/6/11追記】サイドバーの幅を広げて、いくつかの広告を収めました。
しかし、個別記事で別の広告をランダムに表示することは続けています。
・WP Fastest Cacheには一定期間でキャッシュをクリアする機能があるので、細かくクリアするようにする
あまりキャッシュの意味がなくなる(現状アクセス数もそんなではないし…)。
画像の遅延読み込み(Lazy Load系のプラグイン)
画像の遅延読み込みを実現させるプラグインです。
「Lazy Load」「BJ Lazy Load」「A3 Lazy Load」など数種類存在します。
確かにこれもPageSpeed Insightsで数点上がりますが、画像が読み込まれないことによるSEOへの影響も考えられます。
これに関してはGoogleBotの巡回時だけLazy Loadを適用させないことでSEOに影響を与えない方法もありますが、それだと別にGoogleにいい顔を向けてるだけかなと…。
これまでの改善でそこそこの速さになったので、そこで画像が出るのが一瞬遅れてしまうのは
かえってユーザーにとっては不便なのではと考えました。
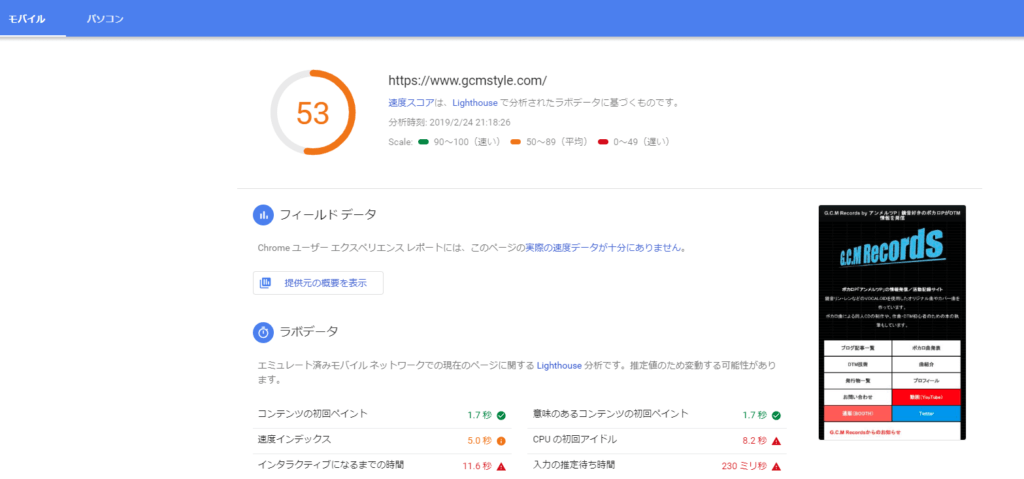
結果:PageSpeed Insightsのスコアが9点→53点に改善
この時点でPageSpeed Insightsのスコアがどうなったかというと…

一ケタのこともあったモバイルのスコアが53点になりました!
時間によっても変動するのですが、40~50点台が出ます。

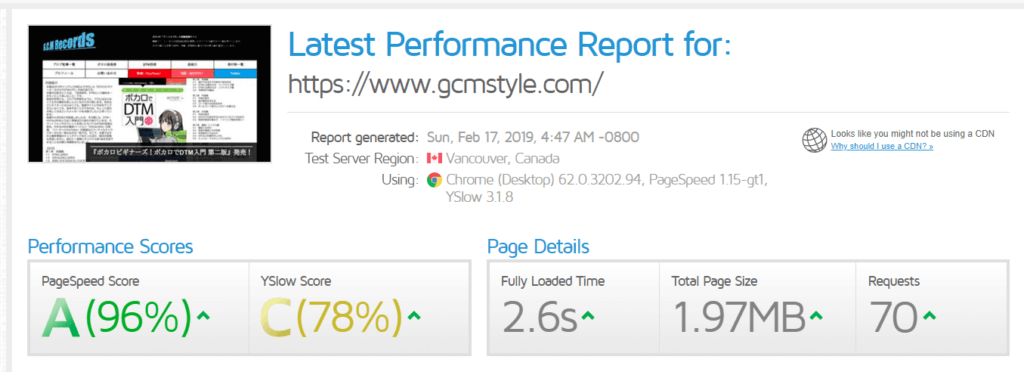
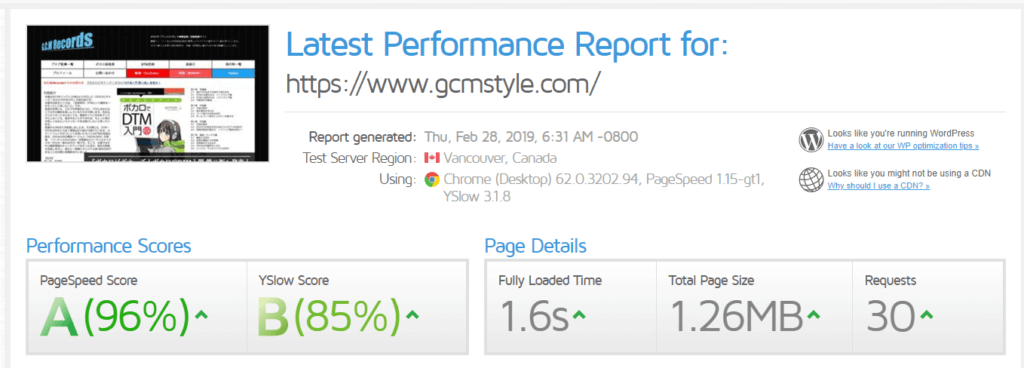
同じくWebサイトの速度を評価する「GTmetrix」では、PageSpeed ScoreがAランク、YSlow ScoreがCランク、表示速度が2.6秒となっております(それまでの平均は6.9秒でした)。

スコアが53→91点に!たった1つのプラグインに原因があった【2019/3/1追記】
ここまでの記事を書いてから数日。
正直「ここまでやってもスコア53点なのか…」という戸惑いはあり、
引き続き原因はどこにあるのか調査を続けました。

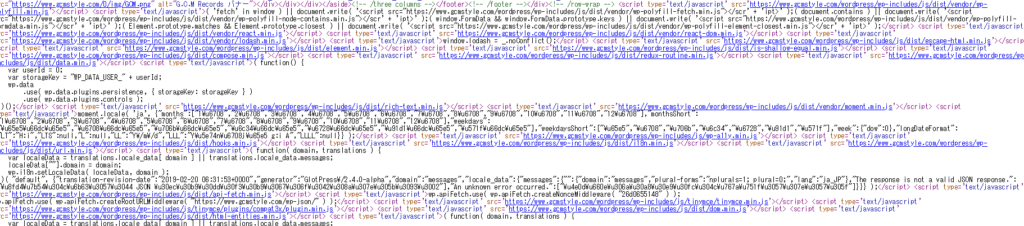
パスが「wp-includes/js/dist/」「wp-includes/js/dist/vendor」などのJavaScriptが大量に読み込まれており、
これが速度を下げているのは以前から明白だったのですが、
ググっても解決策はおろか「 js/dist/とは~」みたいな説明も全くヒットせず、
wordpressのシステム上必要なものなのだろうと思っていました。
ところが不思議なことが起こりました。
それまで何度試しても40~50点台をさまよっていたPageSpeed Insightsが突然90点台に跳ね上がったのです。
改めてソースを確認すると、 「wp-includes/js/dist/」で始まるJavaScriptの読み込みが綺麗さっぱり無くなっていました。
その間思い当たる操作を考えたら、プラグインを数個更新したことを思い出しました。
そして「Advanced Rich Text Tools for Gutenberg」を執筆時点の最新版であるv1.2.0からアップデート前のv1.1.0にダウングレード・再インストールして現象が再現するか確認した結果、見事に現象が再現。
見慣れないJavaScriptの大量読み込みは、「Advanced Rich Text Tools for Gutenberg」v1.1.0の不具合もしくは使用テーマとの相性の悪さにあったのです。
最初からプラグインを全部停止して犯人を突き止めていけばもっと速くに解決していたかもしれません。
盲点でした。
改めて各種テストサイトでのスコアを貼ります。
上に貼ったものと見比べてみてください。



これ以上踏み込むとなると、多分テーマの根本的な改造やwordpressのチューンナップの話になってくると思われます。
SEOやアフィリエイトなどに本気で取り組まれている人であれば、
それに特化した有料テーマを使うなどしてさらに高い点数を出せるのでしょうが、
ここは一応音楽を中心とする情報発信サイトということで、当初の目的としてはこれくらいでとりあえず十分なのではないかと思っています。
この記事ひとつを書くのに2週間くらいの時間がかかってしまったので、おとなしく本来の創作活動をまたやろうと思います。
【2019/7/4追記】改善第二弾!ファーストビューの改造を行いました!
よろしければこちらも併せてご覧ください。
著者「アンメルツP」について

アンメルツP(gcmstyle / 安溶二)
ボカロP。鏡音リン・レンなどのVOCALOID(広義)を歌わせたオリジナル曲・カバー曲を2008年から作り続けています。代表作にゲーム『プロジェクトセカイ』収録の高難易度曲「人生」、著書に『ボカロビギナーズ!ボカロでDTM入門 第二版』(インプレス)など。
音楽ジャンルに関係なく、キャラクター性を活かしたボカロ曲を制作しています。
楽曲ストリーミング配信、カラオケ配信(JOYSOUND/DAM)多数。