【高さ半分】サイトのスマホファーストビュー改善のため行った4つのこと
目次
はじめに
今後の活動施策のひとつとして、
このサイトでもっとブログ記事を書いて情報発信をしていこうという思いのもと
2019年2月に、サイトの高速化のための改善に着手しました。
と同時に、今までよりも多くの記事を書いて、中身も濃く役立つものを目指しました。
また、せっかく書いた記事も見てもらわないと全く意味が無いので、
SEOを考えたテーマ選び・文章作りにも取り組んでいます。
それから半年ほどが過ぎ、おかげさまでこのブログも少しずつ訪問者が多くなってきました。
具体的には、ページビューが今年1月の数倍になっています。
特に「39分でわかるボカロPになる方法」の記事は反響が大きく、
今も「ボカロ DTM」や「ボカロ曲 作曲」などのキーワードから多くの方に
ご覧頂けている、当サイトの看板記事になりました。
今後もいろいろな記事を書いていければと思います。
いつボカロ・作曲界隈から居なくなってもいいように(多分まだ当分いるとは思うんですが…)
十数年の活動から得た知識をどんどん共有していきたいというのがモチベーションになっています。
さてアクセスが多くなってきたところで考えるべき次の問題として、
訪問者にとってなるべく快適な環境を作ろうという思いがありました。
そこで改善すべく目をつけたのが、スマートフォンのファーストビューです。
ファーストビューとは、スマートフォンやパソコンでWebサイトを開いた時に
最初に飛び込んでくる画面領域のことで、
ここで結構ユーザーが気に入るかとか離脱するかというのも決まるとの噂もあります。
人間も第一印象で結構その後が決まってしまいますからね…。
ちなみにファーストビューは和製英語で、英語では「Above the fold」と呼ばれています。
今までのファーストビューの問題点
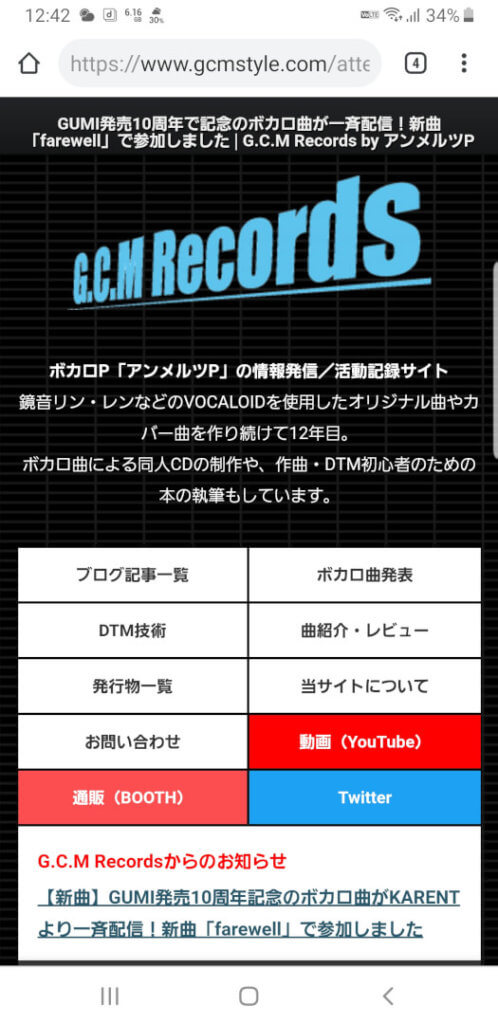
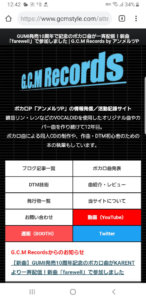
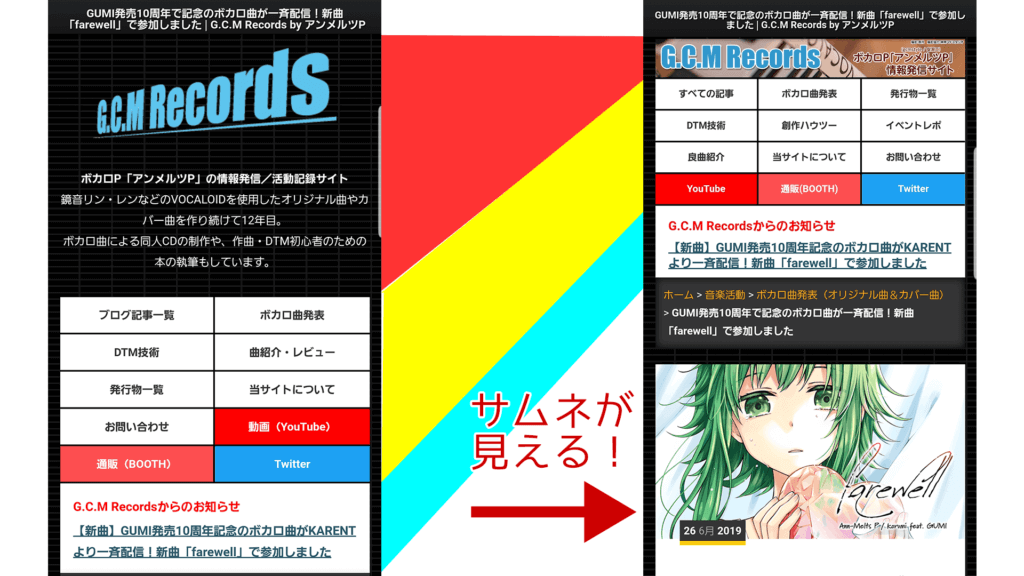
以下に、旧デザインのスクリーンショットを載せました。

一見大きな問題はないようにも思えますが、
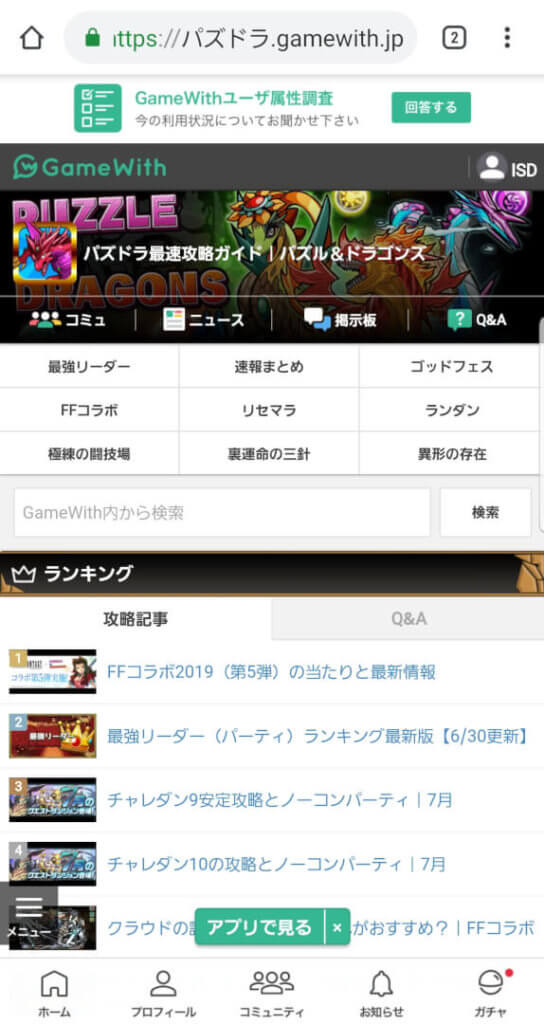
例えばゲーム攻略サイト最大手「GameWith」のファーストビューを見ていますと、
情報量の濃さがかなり違うということに気づかされます。

では、具体的に自分のサイトの改善すべき点は何だったのでしょうか。
・タイトルロゴがでかい
・説明文が長い
・グローバルナビ(メニュー)が5行で縦に長い
・その他にも文字や空白の幅を狭くできそうなところがある
まず最初に飛び込んでくる「G.C.M Records」の水色のロゴが結構大きいのではないかというのがあります。
次にその下にある「ボカロ P『アンメルツP』 の情報発信活動記録サイト~」という文章も
そこそこスペースを取っているため、 これで既に画面の半分を占拠しています。
その次に「ブログ記事一覧」や「DTM技術」などに飛べるグローバルナビがあります。
10個ある項目を5行×2列で表示していますが、ここも少し改善できそうです。
さらにその下に「G.C.M Recordsからのお知らせ」いう文章があります。
これでスマホの画面の全部を占めてしまっています。
実際にはこの画面の下に「G.C.M Records ブログ記事」という黒字に白文字の帯があって、
さらにその下に進むと記事のサムネイル(wordpressのアイキャッチ画像)が出てくるという状況でした。

上記は私のスマートフォンで撮った画像なのですが、
そこそこ縦幅の広い、大きめのスマートフォン(Galaxy Note 8)を使っていますので、
例えば古いiPhone・Androidスマホではもっと狭い領域が表示されていると想像されます。
この状態での問題点を考えると、
「ブログ記事一覧」などのメニューを開いた時に新しいページに飛びますが
その下の具体的な記事が何一つ見えないということが挙げられます。
サムネイルの画像やタイトルが見えないので、スクロールしないと内容が判断できない。
確認に余計なワンアクションが必要になることで、
本当にそのページに来ているか訪問者が不安に思うことがあるかもしれません。
(実際、私自身も「あれ?ページ遷移したかな?」と思うときがありました)
パソコンではアドレスバーに書かれているURLを見れば新しいページに飛んだか判断が簡単ですが、
スマホではURLの確認が少し面倒なのでなおさらです。
今回は主にこの不安を解消し、ファーストビューで記事のサムネイルがほとんど見えることを目標に
手を加えることにしました。
改善1:サイトのロゴ+説明文を画像1枚にデザインし直す
まずはファーストビューの上半分を占めているロゴ+説明文に手を付けることにしました。
まず説明文は完全に自己紹介の文章だったので、
個別の記事の下に「この記事を書いた人」として掲載し直せばそれで良いのでは考えました。
ちょうど「『この記事を書いた人』も用意したほうがいいのかな…」と思っていたところだったので。
そして、以下の課題をまとめてどうにか解決できないかと思っていたところ、
・ロゴを小さくしたい
・説明文もある程度残しておきたい
・サイト全体の顔となる印象を残したい
横長のヘッダーバナーを作ろうという結論に至りました。
バナーという形で全体を一枚の画像にすることで、
これまでテキストとして作っていたためにスマートフォンではロゴの下で広がっていたものが
コンパクトに収まります。
また写真などを使うことで、ビジュアル的にもインパクトのあるものになります。
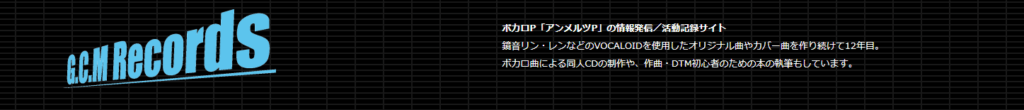
そこで以下のバナー画像をデザインしました。


旧ヘッダーでは「G.C.M Records」のロゴが斜めになったものを採用していましたが、
これを横一直線にすることで縦の幅を取らないようにしました。
そして、タイトルの右側に「ボカロ P『アンメルツ P』 情報発信サイト」と
簡潔にサイトの説明文を入れ込みました。
文字の大きさや境界線など、縮小してもある程度視認性が高くなるようにデザインしています。
ちなみにこちらの写真の背景はVOCALOID Keyboardです。
売り上げランキング: 20,863
7枚目のフルアルバム『us』制作で、コスプレイヤーさんを起用してジャケット画像撮影を行ったときに
スタジオに持ち込んだ機材も一緒に撮って頂きました。
私の中でもお気に入りの写真の1枚です。
ヘッダー画像はサイトの顔ですし、ちゃんと撮ってもらった写真を使う機会があってよかったです。
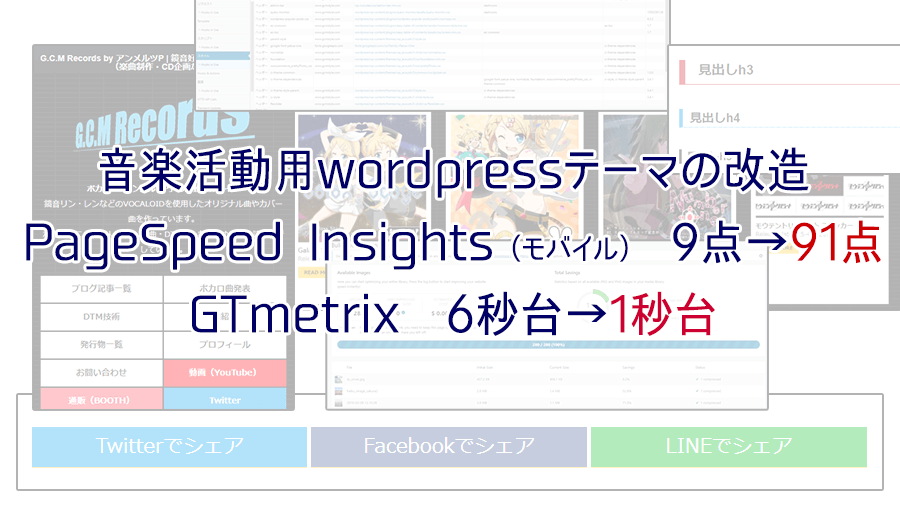
このバナー設置で、ファーストビューの半分を占めていた部分を
今までの5分の1くらいの高さに抑えることができ、
それでいて情報量はほとんど変わらず、むしろ見やすくなっていると思います。
設置する前の懸念事項として、そこそこ大きい画像を用意したため
Webサイト全体の重さ、読み込みの速さがちょっと心配だったのですが、
縦幅を抑えたために画像サイズは100キロバイト以下で済みました。
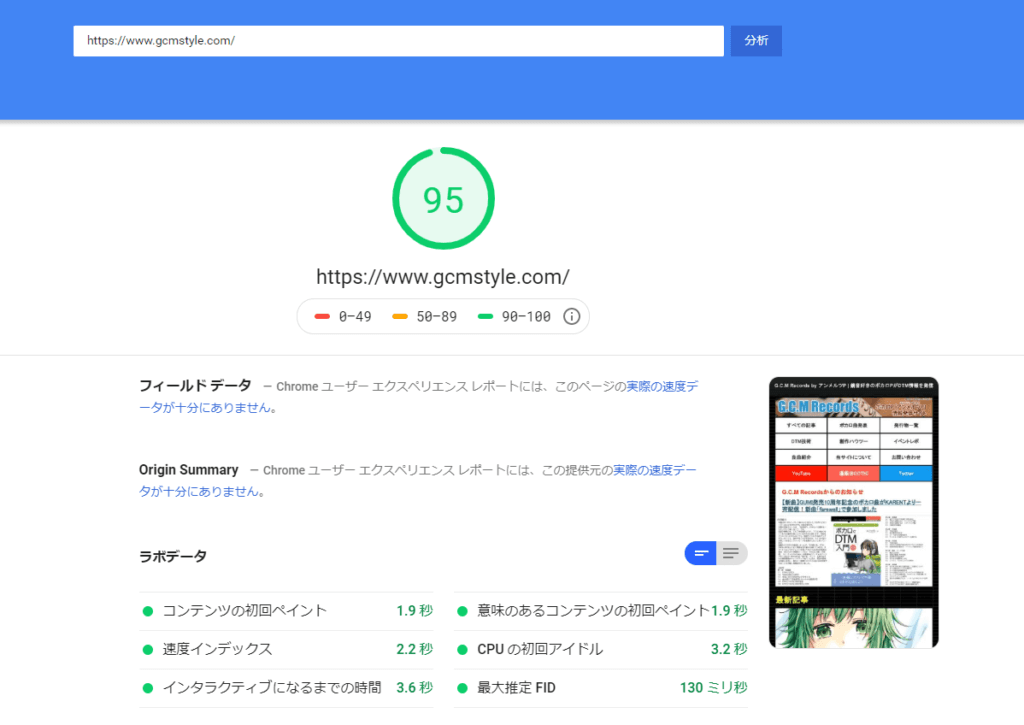
GoogleのPageSpeed Insightsでトップページのスコアの診断をしてみましたが、
モバイルで95点という高いスコアが出ました。
前回のwordpress速度改善の記事では91点でしたので、
ほぼ変わってないか、他の要因とも絡んでむしろ速くなっています。
これなら、もう少し別の部分に画像を増やしても良さそうです。

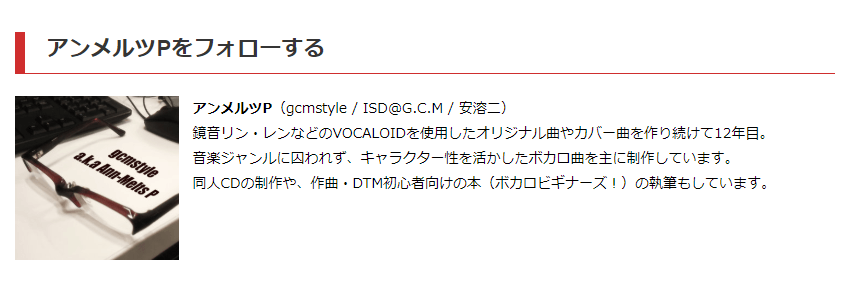
もともとの文章を「この記事を書いた人」に転生させる
ロゴの下の文章は、 そのまま消すだけではSEO的にも影響があるかと思い、
本文の下に「この記事を書いた人」として残ることになりました。

これについてはパソコンでは左にプロフィールの画像を、右に文章を配置して
スマートフォンの時は、上に画像・下に文章が来るという
CSSのFlexboxを使った、比較的オーソドックスな実装となっております。
HTML
<div class="follow_block">
<div class="follow_icon">
<img src="https://www.gcmstyle.com/wordpress/wp-content/uploads/2019/06/a7dc08e5247e69c3bcbbdde64e1d586c-300x300.jpg">
</div>
<div class="follow_text">
<p><b>アンメルツP</b>(gcmstyle / ISD@G.C.M / 安溶二)<br>
鏡音リン・レンなどのVOCALOIDを使用したオリジナル曲やカバー曲を作り続けて12年目。<br>
音楽ジャンルに囚われず、キャラクター性を活かしたボカロ曲を主に制作しています。<br>
同人CDの制作や、作曲・DTM初心者向けの本(ボカロビギナーズ!)の執筆もしています。</p>
</div>
</div>CSS
.follow_block { display:flex; flex-wrap:wrap; }
.follow_icon { width:20%;}
.follow_text { width:80%; padding-left:14px;}
.follow_text p {font-size:14px; margin-bottom:0;}
@media (max-width:767px) {
.follow_icon { width:50%; margin-left: 25%; margin-right: 25%;}
.follow_text { width:100%; padding-left:0;}
}余談ですが、購入したこのテーマにはBootstrap等のフレームワークは使われていません。
そのため、今のままだと段落分けなどどんどん手動で CSS を継ぎ足して
書いていく必要があります。
5年間色々と足してきて、だんだん原型をとどめてないレベルになってると思います。
Bootstrapのグリッドや、装飾用のclassが充実しているのは非常に魅力です。
例えば『us』の特設ページは Bootstrap を使って組んでいますが、ほとんどCSS を触らずに
自分の組みたいレイアウトが組めましたし、メンテナンスもしやすいです。
Bootstrapそのものの後入れは厳しいと思いますが、
グリッドのようなBootstrapもどきの仕組みは
どこかで入れておいても損ではないとは思っています。
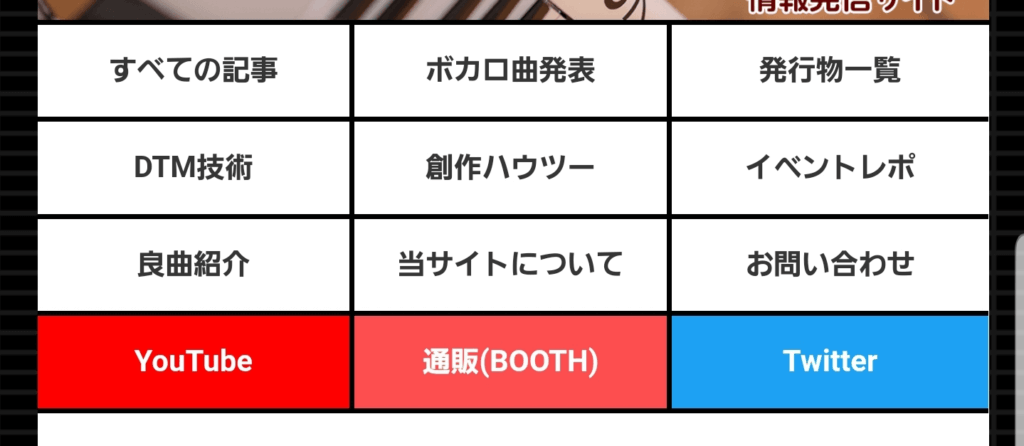
改善2:5×2のメニューを4×3にした

次にその下、「ブログ記事一覧」や「ボカロ曲発表」などのメニューに飛べる
いわゆるグローバルナビに手をつけることにしました。
高速化の記事のところで見直しを行った通り、
スマートフォンでは2列×5行、計10個の項目を表示していました。
これを2個項目を増やして12個にして、
3列×4行にすることで 1行分の高さを節約しました。
(パソコンでは6列×2行)
CSS
/* MODULE: .top-navigation
================================================== */
nav.top-navigation ul#navigation {display: block !important;}
nav.top-navigation ul#navigation li {width:16.66%; border-bottom:2px solid black; text-align:center; } /* 20%を16.66%に変更 */
nav.top-navigation ul#navigation li {border-right:2px solid black;}
nav.top-navigation ul#navigation li:nth-child(6n) {border-right:none;} /* 5nを6nに変更 */
nav.top-navigation ul#navigation li a {padding: 1.25rem 0; font-size: 18px; font-weight: bold;}
@media screen and (max-width:767px) {
nav.top-navigation ul#navigation li {width:33.33%; } /* 50%を33.33%に変更 */
nav.top-navigation ul#navigation li:nth-child(6n){border-right:2px solid black;} /* 5nを6nに変更 */
nav.top-navigation ul#navigation li:nth-child(3n) {border-right:none;} /* 2nを3nに変更 */
nav.top-navigation ul#navigation li a {font-size: 12px; } /* 文字サイズを小さく */
}3列にすることで、一番下の色付けされている「動画」「通販」「Twitter」も綺麗に収まります。
なお3列にすると一つ一つのナビの幅はもちろん狭くなりますので、
一部タイトル付けの見直しを行いました。
例えば、「ブログ記事一覧」→「すべての記事」や
「曲紹介・レビュー」→「良曲紹介」などです。
「曲紹介・レビュー」は他人の曲を紹介するカテゴリですので、
自分のボカロ曲発表とどうやって差をつけるかという部分に気を遣い「良曲紹介」としました。
またグローバルナビの文字の大きさは、今までよりも一段階小さくしました。
視認性が低くなるかもしれないとも思いましたが、
実際「GameWith」のグローバルナビの文字はこれよりも小さいのでそれほど心配はないでしょう。
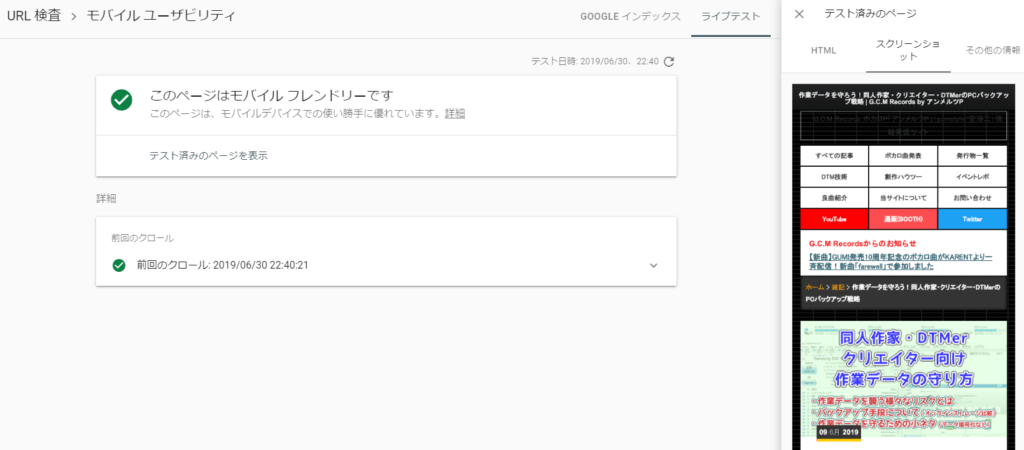
またGoogleのSearch Console(サーチコンソール)では「モバイル ユーザービリティ」という項目があり、
スマートフォンでサイトを見た時に見やすいかどうかチェックをされるのですが、文字が小さいと
「テキストが小さすぎて読めません」というハズキルーペみたいな指摘をされてしまいます。
この点も心配でしたが、実際に変更後のページを調べたところ問題はないということでしたので
この文字の大きさを採用しました。

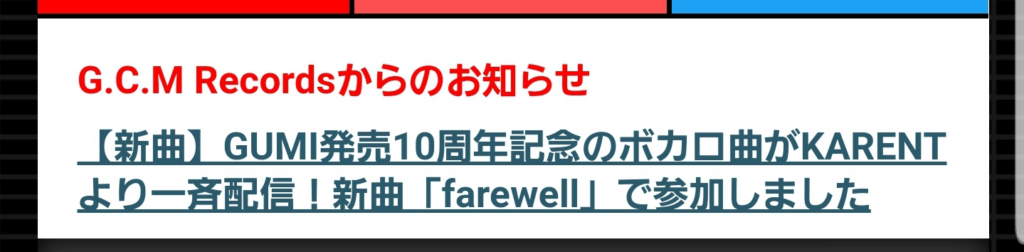
改善3:お知らせの空白(padding)と行間の高さ(line-height)を調整

グローバルナビの下に表示されるのが、「G.C.M Recordsからのお知らせ」の部分です。
ここに関しては、文字を囲む空白の高さ(padding)と、行間の高さ(line-height)の値を
少し変更して、全体的に詰め込むようなイメージにしました。
CSS
header .afterglobalnavi { background:white; padding:8px 16px; line-height: 1.25;} /*paddingとline-heightを詰めた*/
header .afterglobalnavi h3 { margin:0; color:red; font-size:16px; display:inline;}
header .afterglobalnavi div { display:inline; margin-left:1em;}
header .afterglobalnavi div a { text-decoration:underline; font-size:16px; font-weight:bold;color: #2A5A6C;}
@media screen and (max-width:767px) {
header .afterglobalnavi h3 { margin:0; color:red; font-size:14px; display:block;}
header .afterglobalnavi div { display:block; margin-left:0;}
header .afterglobalnavi div a { font-size:14px; }
}本文は適度に行間の高さを空けておく必要があるのですが、
「G.C.M Recordsからのお知らせ」はニュース速報のようなイメージですので、
行間を詰めることは緊張感・速報性のイメージを出せるのではと考えています。
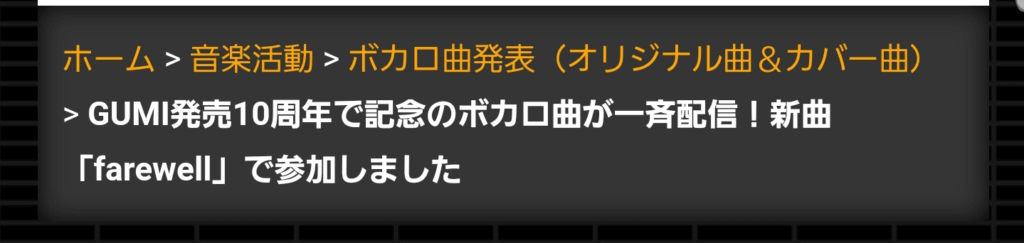
改善4:パンくずリストを作った

次に、「お知らせ」の下の黒字に白文字の部分です。
ここにはパンくずリストを置くことにしました。
以前もパンくずリスト的なものはあったのですが、「G.C.M Records ブログ一覧」くらいの表示で
文字が大きいわりにはあまり役に立っていないと言わざるを得ないものでしたので、
他のサイトでよく見かける、「ホーム→音楽活動→ボカロ曲発表→具体的な記事」のような
自分の現在地が分かりやすいものを導入しました。
※「パンくずリスト」という呼び名は、ヘンゼルとグレーテルが来た道を分かりやすくするために
目印としてパンを道にまいたことが由来となっています。まあその後パンは鳥に食われるんですけどね!
実装には「Breadcrumb NavXT」などのwordpressプラグインを使う手もありますが、
今回はプラグインなし、functions.phpに直接コードを追加するやり方で実装を行いました。
下記のサイトが参考になります。
…と言うか、丸々ソースをコピペで使わせていただきました。
作者様に感謝です。
[コピペで使える] WordPressでプラグインを使わずにパンくずリストを自動で作成し、好きな場所に表示させる方法
ただしこのサイトの場合は、単にコピペしただけでは
「すべての記事」というwordpressの「ブログ」ページにパンくずリストが表示されなかったため
少しコードをいじってカスタマイズをしています。
変更前 functions.php
// トップページでは何も出力しない
if ( is_home() || is_front_page() ) return false;
(中略)
if ( is_attachment() ) {
(後略)変更後 functions.php
// トップページでは何も出力しない
if ( is_front_page() ) return false;
(中略)
if ( is_home() ) {
/**
* ※ front pageではないhome、ブログ記事一覧(アンメルツP追記)
*/
echo '<li><span>すべての記事</span></li>';
} elseif ( is_attachment() ) {
(後略)要するに、front-pageではないけどhomeであるブログページを
新しくif文で条件分岐させているわけです。
そして、パンくずリストを実装したい場所に
下記のPHPのコードを挿入すると
<?php custom_breadcrumb(); ?>リストがHTMLで出力されます。
このPHPコード全体を、divタグで囲みます。
HTML
<div id="breadcrumb">
<ul>
<li><a href="https://www.gcmstyle.com"><span>ホーム</span></a></li>
<li><a href="https://www.gcmstyle.com/category/gcmrecords-info/"><span>お知らせ</span></a></li>
<li><span>このサイトのスマホファーストビュー改善のため行った4つのこと</span></li>
</ul>
</div>あとは、このdiv、ul、li タグをCSSで装飾していきました。
CSS
#breadcrumb {
background: #353535;
color: #fff;
box-shadow: inset 0 0 1rem #000;
padding:1rem;
margin-bottom:20px;
}
#breadcrumb ul {
margin-bottom:0;
}
#breadcrumb li {
color:white;
list-style:none;
display: inline;
}
#breadcrumb li:last-child { font-weight:bold;}
#breadcrumb li a { color:orange}
#breadcrumb li:after {
content:" > ";
color:white;
list-style:none;
}
#breadcrumb li:last-child:after {
display:none;
}
@media (max-width:767px) {
#breadcrumb li {
font-size: 12px;
}
}技術評論社
売り上げランキング: 77,105
その他細かい部分の改善

ところでお分かりだろうか、さっきから新曲発表のステマをしているということに…
上の固定バーの文字サイズを少しだけ小さくしました。
と同時に、固定バーの文章をクリックするとそのページの先頭に戻るようにしてあります。
(最後まで読んだあとに)試しにクリックしてみてください。
まとめ・今後に向けて
以上4点(+α)、ファーストビューの改善を見てきました。
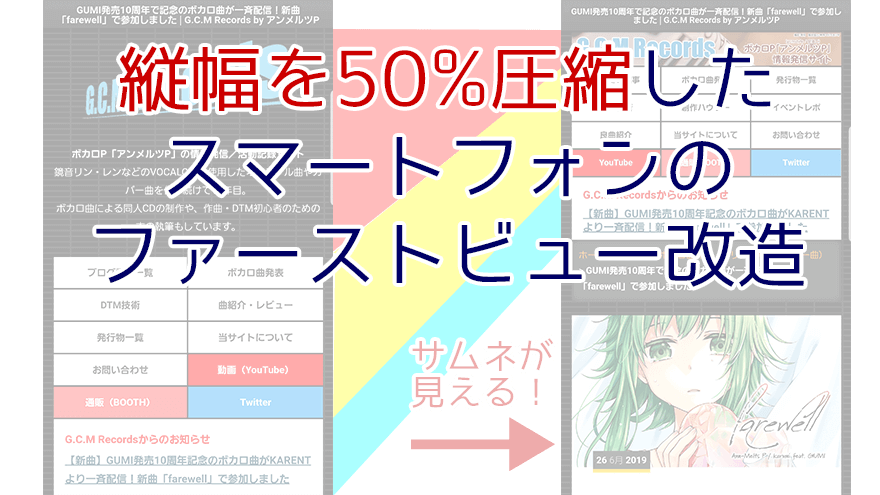
変更前と変更後の画像の比較がありますので、ご覧ください。

今までスマートフォン1画面全体を使っていた部分が半分の高さになり、
その下に記事のサムネがはっきり見えるようになりました。
これからも、見る人に快適なサイトを作れたらと思います。
その上でまだまだ改善が必要な部分に、サイトの回遊性があると思います。
サイトの文章を最後まで読みに来た人に
今は「関連記事」「前後の記事」「YouTubeやTwitterの案内」などを書いていますが、
よりユーザーにたくさん等サイトを回って色々な記事をご覧頂きたいと思っています。
そのためにはまずはより記事を充実させる必要がありますが、
改善記事もまた実施したら書くと思いますのでよろしくお願いします。
著者「アンメルツP」について

アンメルツP(gcmstyle / 安溶二)
ボカロP。鏡音リン・レンなどのVOCALOID(広義)を歌わせたオリジナル曲・カバー曲を2008年から作り続けています。代表作にゲーム『プロジェクトセカイ』収録の高難易度曲「人生」、著書に『ボカロビギナーズ!ボカロでDTM入門 第二版』(インプレス)など。
音楽ジャンルに関係なく、キャラクター性を活かしたボカロ曲を制作しています。
楽曲ストリーミング配信、カラオケ配信(JOYSOUND/DAM)多数。



![HTML5 & CSS3ポケットリファレンス [改訂新版] (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51THbS013sL._SL160_.jpg)