令和時代の個人サイト制作入門(4)WordPressに必要な環境を揃える
2019年9月22日開催「技術書典7」で出す予定の新刊の内容を
ブログで全部書いていってどんどん更新をしていこうという、一連のシリーズの第4回です。
前回の記事では、 WordPress(ワードプレス)とは何で、
普通にHTMLによる個人サイト(同人サイト)を作るのに比べてどう便利になるのか?という点をお話しました。
レンタルサーバを借りるといった手続きを経て、WordPressのインストールまで早く辿り着きたいところですが、
今回は、これからの作業において必要な環境を揃えるという面で話をいたします。
主にハードウェアとソフトウェアという両面から話をします。
ソフトウェアは、おすすめのテキストエディター(コードエディター)、画像処理、 FTPソフトという
基本的な3つを説明します。
目次
ハードウェア
スマートフォンやタブレット、パソコンのことです。
日記を更新するなどの日常的で簡単な作業は、スマートフォンやタブレットでも問題なくできます。
ただ細かいカスタマイズに手を出そうとすると、
2019年の現時点では可能な限りパソコンがあった方がいいと思います。
主に中級者以上の話になってくるのですが、
HTML、CSS、PHPといったコンピューター言語を取り扱う環境(開発環境)を作ったり、
いざトラブルがあった時の原因究明をしっかりできるようにするといった次のステップに進むためには、
パソコン(厳密にはWindowsやMac、UNIX系が動く環境)が現在はほぼ欠かせない状況です。
スマートフォンやタブレットでは、まだその部分が若干整備されきっていません。
パソコンの場合
個人サイトを作ることにおいて、パソコンのスペックはさほど重要視されません。
最低限後述のテキストエディターなどのソフトがあれば作れるので、
数万円クラスのノートパソコンで全然いいと思います。
最新のOfficeがサクサク動いたり、
3Dバリバリでない普通のオンラインゲームが満足に動かせる程度のレベルならば
全く問題ありません。
WindowsかMacかも、別にどちらでもいいです。
どちらかを持っていないからといってもう片方を買う必要は全くございません。
WindowsでもMacでも同じように環境がありまして、それぞれ不自由はしないようにはなっております。
ホームページに掲載する画像の処理を行ったり、自分で画像を作るとなると
Photoshopやその他の画像処理ソフトがあったほうが便利で、
それを動かすためにそれなりのグラフィックスペックが求められることもありますが、
例えば 音楽制作(DTM) で使うよりは全然スペック低くて大丈夫です。
このあたりはDTMやイラスト、動画制作を行って活動している人であれば、
デスクトップパソコンなど、それなりの制作環境が既にある方が多いと思います。
最近はタブレットだけで完結する絵師さんも中にはいらっしゃるとは思うので、
そういった方は別途パソコンを用意したほうがいいというところでしょうか。
ただ個人的にオススメしたいこととしては、
ディスプレイが複数台あると非常に効率が良くなります。
例えば片方のディスプレイでウェブサイトを表示しながら、もう片方のディスプレイでテキストの編集をしたり、
参考資料を見ながら画像処理をしたり、Excelを開きながら別の作業したりなどの幅が広がります。
私の場合は自宅にディスプレイが3台ございます。
売り上げランキング: 26
あとは、ハードウェアとしてはキーボードやマウスも一般的なもので構いません。
文字をたくさん打ち込むことになるので、
長時間の作業でも疲れないタイプのキーボード(「RealForce」など)を買えばもちろん楽にはなるんですが、
それは作業が楽しくなってきたころに検討するおまけ程度ということでお願いします。
タブレット・スマートフォンの場合
スマートフォンで日記を編集する機能がWordPressは貧弱です。
具体的には、現在の仕様では
日記の改行を打ち込むときに単にEnterキーを押すと「段落としての改行」(pタグ)、
Shift+Enterキーにて「1行改行」(brタグ)を行うんですが、
WordPress のスマホアプリではその使い分けができなくて、
改行が全て「段落としての改行」になってしまいます。
そこで、iPadやスマートフォンでWordPressを取り扱う場合は
別売りのBluetoothで接続できるキーボード(楽器じゃないですよ文字を打ち込むやつです)が
個人的には必須クラスに近いと思います。
これがあると効率が相当に違ってきます。
売り上げランキング: 215
単にブログの記事を書くだけなら、最近音声認識が非常に発達していますので、
普通の日本語をどんどん音声認識で入力していけます。
実はこの記事も音声入力でガンガン書いています。
ただ、HTMLやCSSなどのコンピューター言語を具体的に書く
(これを「コーディング」と呼び、その書いたものを「コード」と呼びます)は
まだ音声認識ではさすがにできない領域となっておりますので、
それを補完するためにも物理的なキーボードがあると、とても効率が良くなると思います。
ソフトウェア(アプリ)
テキストエディター(コードエディター)
ソフトウェアで一番重要なのはテキストエディターです。
その中でも、コーディング用途に特化したコードエディターがあると便利です。
コードエディターの特徴として、まずはコード表示の色分けが便利です。
HTMLやCSS、PHPなどの様々なコンピューター言語に応じて自動的に色分けしてくれたり、
複雑なカッコの対応も容易に見分けられるといった機能があります。
また、一部のコードを入力したら残りも補完してくれるなどの補助機能もありますので、
普通のテキストエディターよりは、そういったコーディング目的に特化した
Webデザイナーやエンジニア向けのテキストエディターを使いましょう。
有料コードエディター
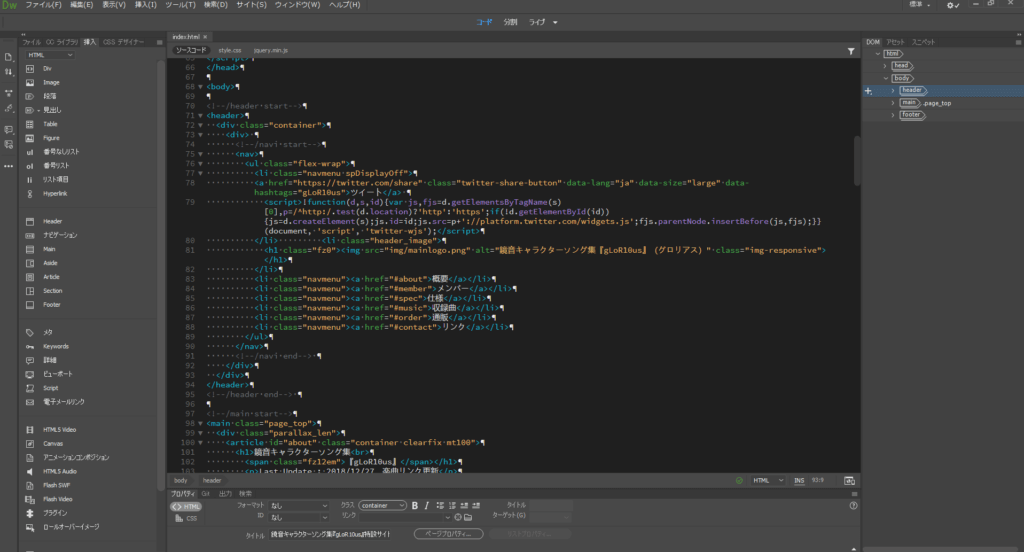
私が主に使用しているのは、Adobeの「Dreamweaver」です。

Adobe CCの中の1ソフトですので、
イラストや漫画で活動している方でPhotoshopやIllustratorを使っている方や、
YouTuberで動画編集にPremiere Proを使っているといった、
Adobe CCのコンプリートプランを契約している人はDreamweaverを使うことをお勧めします。
せっかく高いお金を払って、多数の高機能なソフトを使用する権利を持っているのに関わらず
活用していないのはもったいないので使い倒しましょう。
実際にコードを操作しなくても、
ビジュアル的にHTMLの編集ができるので初心者の方でも安心です。
無料コードエディター
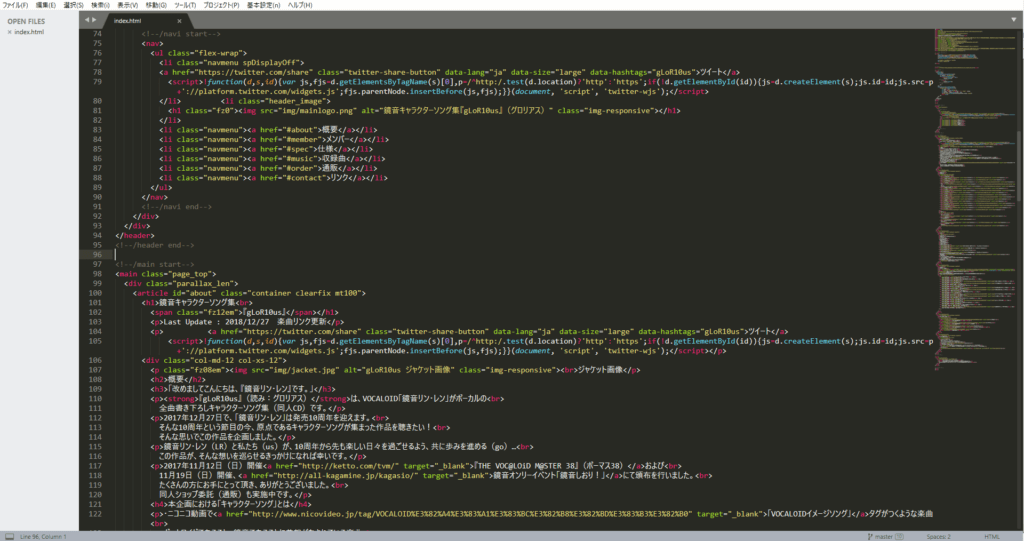
無料のコードエディターの中でメジャーなものとしましては
「Atom」や「Sublime Text」、それに「Brackets」がございます。

機能はどれも似ており、ネット上の情報も同じくらいに豊富ですので、
「Dreamweaver」を持っていない方はこの三つの中から
見た目の好みやショートカットの使いやすさなどで選んでいただいて大丈夫です。
どれも本体自体は機能が絞られている代わりに動作が軽めで、
必要な機能をプラグインで拡張できるという特徴を持つテキストエディタとなっています。
すべて海外産ではありますが、「Brackets」はデフォルトで日本語表示、
それ以外もネットで調べればそれほど難しくなく日本語化できます。
それ以外ですと、コードエディターというよりは一般的なテキストエディターに近い
「TeraPad」というエディタがございます(Windowsのみ)。

余計な機能は少ないですが、コードの色分けも一応あって、
一括置換や矩形選択といった便利な機能もありますので、
わざわざコードエディターを立ち上げるほどでもない作業はこれだけでも行えます。
文字コードの変換もできるので、文字コード関連のトラブルに備える点でも便利ですね。
私自身はメインのHTMLやCSSの打ち込みにDreamweaverを使い、
サブのテキストエディターとしてTeraPadを併用しております。
iPadやAndroid タブレットでもある程度コードエディターは存在しており、
個人サイトを作るレベルであれば問題ないレベルにはなっているかと思います。
こちらはそれぞれアプリストアで「コードエディター」で検索してみてください。
無料版は広告が表示されるものが多いので、快適に作業を行うなら課金したほうがいいかもしれません。
画像処理ソフト
Dreamweaverを使う方に関しては、
画像処理ソフトは写真を編集したり絵を描くための「Photoshop」や、
自分で線を引いたりしてデザインができる「Illustrator」などがあるので
それを使えば大丈夫です。
Adobe CC非契約者では、フリーの画像処理ソフトを使っていくのがいいでしょう。
有名なものとしてはPhotoshopの代わりとなる「GIMP」や「Paint.NET」(Windowsのみ)、
Illustratorに似た機能を持つ「Inkscape」などを使っていくのがいいでしょう。
FTPソフト
FTPソフトは以前の記事でも取り上げた通り、
ローカル(自分のパソコン)に置いてあるファイルをサーバーに上げたり、
サーバーからローカルにファイルをダウンロードするために使えるツールとなります。
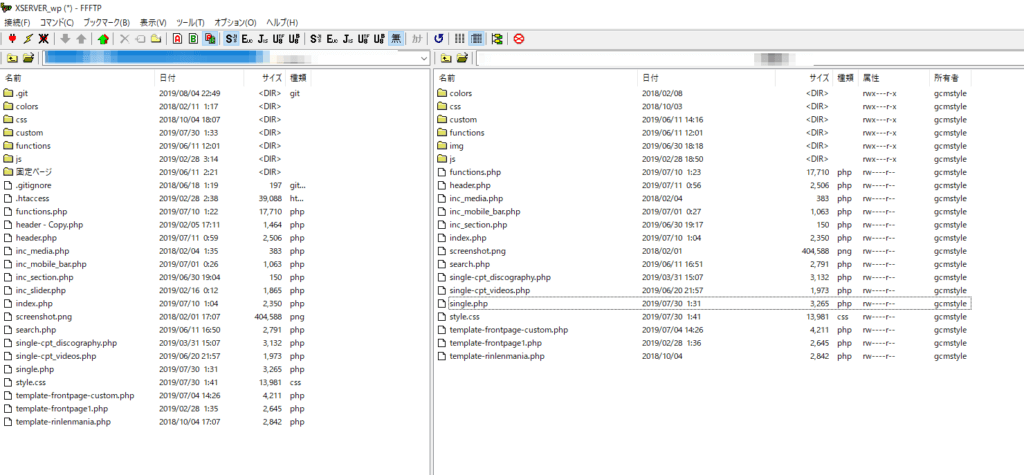
こちらは昔から「FFFTP」というソフトが大定番となっております。
現在の本家 窓の社でのダウンロードはこちら

20年以上の歴史があり、かつて個人サイトでお世話になった方も多いのではないでしょうか。
一時期開発が中止になりつつも引き継がれ、
2019年8月には執筆時点で最新のバージョン4がリリースされました。
サーバーの接続先を選んで接続するというオーソドックスな方法で、
左にローカルのファイル、右にサーバーのファイルという
直感的に見やすい画面が特徴です。
情報もネットに多いので調べやすいとは思います。
若干の不安定さはありますが、普通の作業を行うのに全く問題はないレベルです。
それ以外で定番のソフトですと「FileZilla」や「WinSCP」があります。
「FileZilla」はmacにも対応しています。
FFFTPに比べると安定感のある高速なファイル転送が特徴です。
複雑な設定もできますが若干インターフェースの操作に慣れが必要で、
どちらかというとある程度FTPを理解した方向けという印象です。
初心者の方はまずはFFFTPを使ってみましょう。
iOSやAndroidでもFTPの無料アプリ自体はストアで検索すれば一応見つかりますが、
まずは「FFFTP」でFTPツールの流れに触れていただいて、
それからスマホでも便利に使えるように
FTPアプリを補助的に導入しましょうという流れがいいかと思います。
ちなみに、FTPソフトが全くなくても「ファイルマネージャー」などの名前で、
サーバーにファイルを直接アップロードできる機能が大抵どのサーバーにも用意されています。

FTPの環境がなくてもファイルの名前変更や削除、ダウンロードなどもできますが、
最低限の機能しか持たないところも多いです。
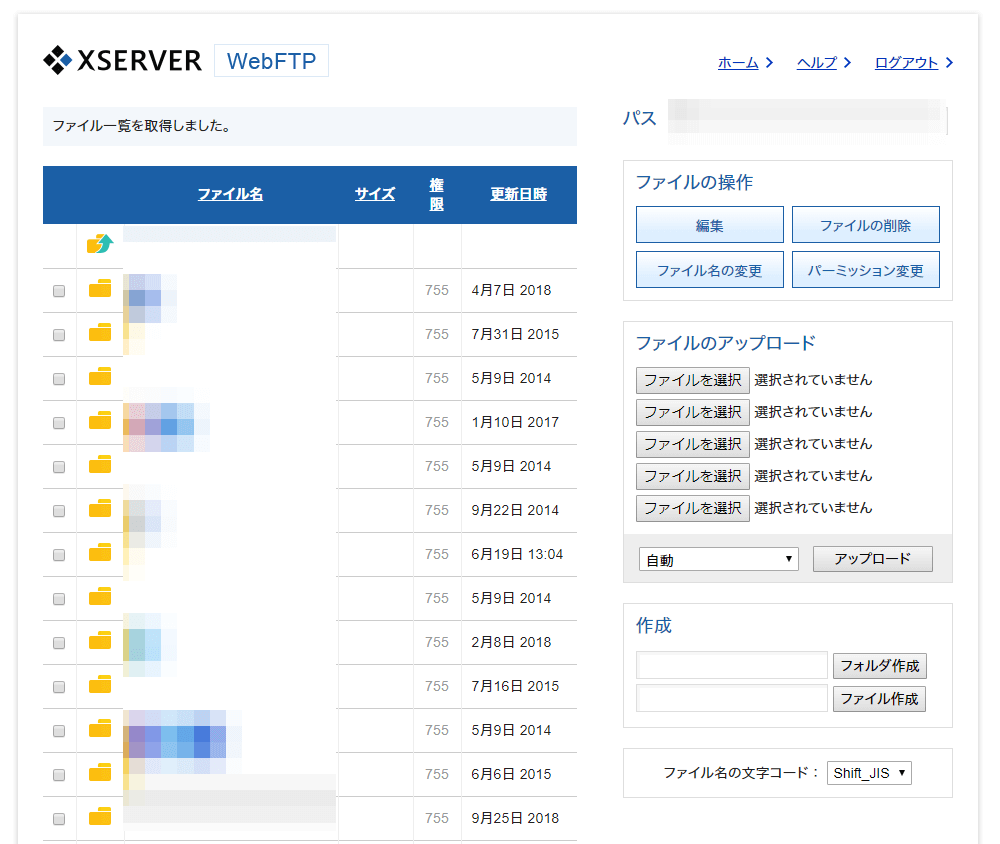
例えばエックスサーバーのファイルマネージャー「WebFTP」の場合、
フォルダを丸ごとアップすることができません。
大量のファイルをドラッグ&ドロップで追加するなど、
ストレスなくサーバーとファイルのやりとりをするなら
やっぱり FTP ソフトを持つべきだと思います。
次回は、いよいよ実際にWordPressをサーバーにインストールする流れをお話できればと思います。
★こちらの連載を同人誌にした『令和時代の個人サイト制作入門』
紙の本およびダウンロード配信(PDF)を各種同人ショップで実施中です。
140ページの充実した内容となっておりますので、ぜひご覧ください。
著者「アンメルツP」について

アンメルツP(gcmstyle / 安溶二)
ボカロP。鏡音リン・レンなどのVOCALOID(広義)を歌わせたオリジナル曲・カバー曲を2008年から作り続けています。代表作にゲーム『プロジェクトセカイ』収録の高難易度曲「人生」、著書に『ボカロビギナーズ!ボカロでDTM入門 第二版』(インプレス)など。
音楽ジャンルに関係なく、キャラクター性を活かしたボカロ曲を制作しています。
楽曲ストリーミング配信、カラオケ配信(JOYSOUND/DAM)多数。