令和時代の個人サイト制作入門(8)WordPressプラグインの導入
2019年9月22日開催「技術書典7」で発行した新刊『令和時代の個人サイト制作入門』の
本文内容をブログ向けに編集した、一連のシリーズの第8回(最終回)です。
前回は、WordPressで作った個人サイトのいわば「着せ替え」ができる、
テーマの導入方法をおもに説明しました。
今回はそれに続き、おすすめのWordPressプラグイン紹介をします。
WordPressのプラグインは、
インストールすることで機能追加やセキュリティ強化など様々な効果をもたらしますが、
中にはWordPressを使うならこれは欠かせないという必須級なものがいくつかあります。
最初はそのうち2種類のインストール及び活用手順を紹介し、
その後は、必須ではないが多くのWordPressには入っている、
そこそこの重要度のものを何種類か紹介していきます。
目次
バックアップ用プラグイン「BackWPup」の導入
まずは「BackWPup」というプラグインから紹介します。
こちらは字面から想像できる通り、 WordPressのバックアップができるツールです。
「BackWPup」の導入メリット
WordPressは、FTPでアップする本体のファイルと、
データベースに格納されているデータという二つの要素から構成されているということは以前お話ししました。
この両方を、技術的な知識がなくてもWordPressの画面上から簡単にバックアップできるのがBackWPupです。
しかも単にバックアップするだけじゃなくて、
週一回といった間隔で自動的にバックアップできるのが
このプラグインの非常に便利な部分です。
どこにバックアップするかという手段も選べます。
サーバーの中に直接データをzipファイルとして入れるという基本設定のほか、
なによりDropboxという有名なオンラインストレージを対象にできるのが、
月並みな表現ですが「神ツール」であると言えます。
このプラグインを時間かけて説明する理由は、
WordPressにおいて定期的なバックアップを取る行為が特に大事だからです。
初心者の方はトラブルが起こったときに、HTMLやCSS、PHPをいじって解決するのが難しい場合もあり、
それならばいっそ大丈夫だった頃のバックアップを全部復元したほうが
トラブル解決がたいてい速かったりします。
自動的な復元機能はBackWPupの有料版のみ備えておりますが、
無料でも手動操作によりバックアップデータから復元が可能です。
(復元方法は冊子版の第17章・WordPress運用の章で触れています)
何かあったときにバックアップがあると本当に安心ができます。
「BackWPup」 のインストール方法
改めてプラグインのインストール方法を紹介します。
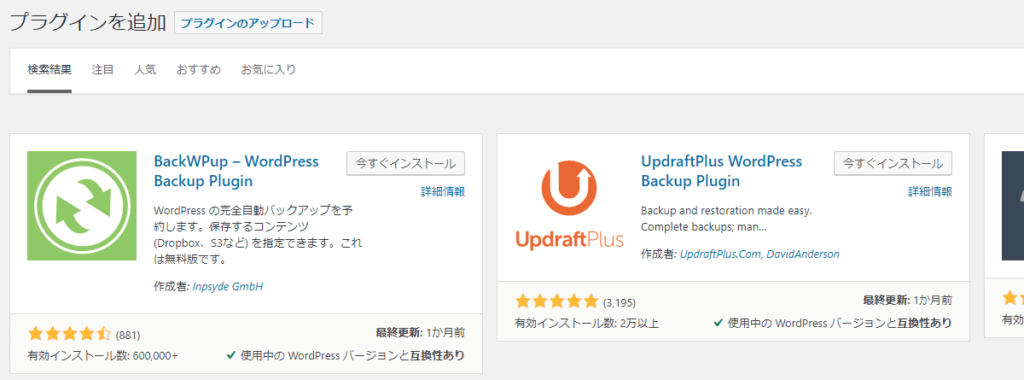
プラグインの追加
WordPress管理画面の「プラグイン」から「新規追加」を選び、
右の検索窓に「BackWPup」と入力、検索するとプラグイン一覧に出てきます。

出てきたら「今すぐインストール」を押して、
しばらくすると「有効化」というボタンに変わるのでそれをクリックしてください。
有効化が完了すると、管理画面の左サイドメニューの下に直接「BackWPup」という項目が新しく現れます。
こちらから設定を行っていきます。
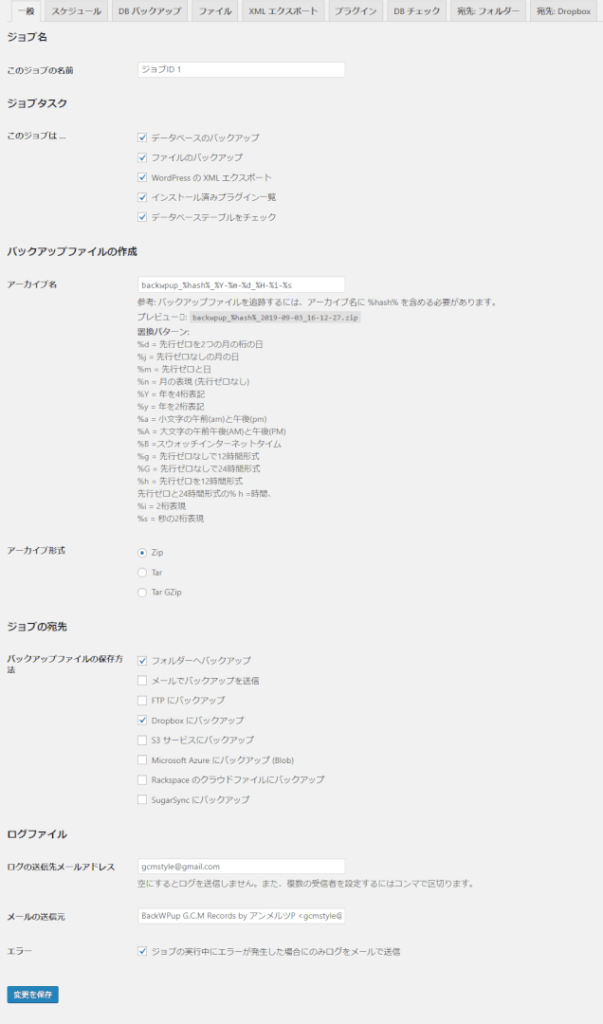
「一般」タブ

「ジョブの設定」から新しいバックアップの設定ができます。
まず「ジョブタスク」というところに、
「データベースのバックアップ」「ファイルのバックアップ」など各種項目がありますが、
全部チェックしてしまって構いません。
「バックアップファイルの作成」「アーカイブ形式」は変えなくても大丈夫です。
そして「ジョブの宛先」という項目は、バックアップをどこに取るかの設定です。
基本は「フォルダへバックアップ」を指定しますが、Dropbox を利用している人、
とりわけDropboxのProを契約していて容量が有り余っている人は
「Dropbox にバックアップ」を選んでおくととても便利です。
Dropboxはデフォルトではそれほど容量が大きいとは言えないので、
無料契約の方はいっぱいにならないように気を遣ってください。
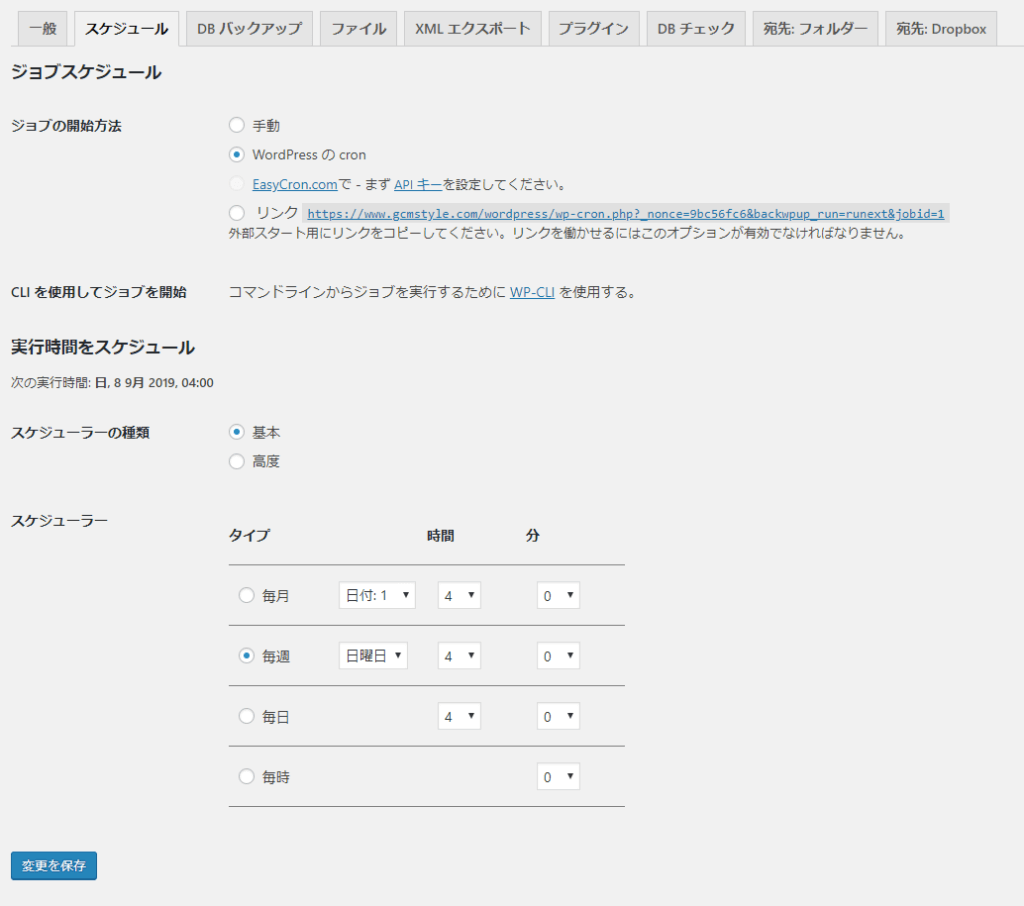
「スケジュール」タブ
そして「スケジュール」というタブが肝心です。

ここに「ジョブの開始方法」という項目がありますが、「WordPressのCron」に変えてください。
すると、その下に「実行時間をスケジュール」という項目が出ます。
筆者は週一回ぐらいのタイミングがちょうどいいと思いますが、
データの消失を特に気にする方は毎日でも大丈夫でしょう。
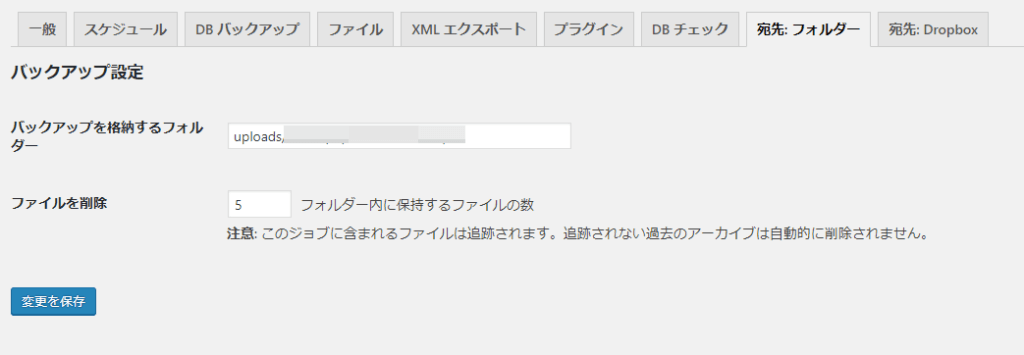
「宛先:フォルダー」タブ

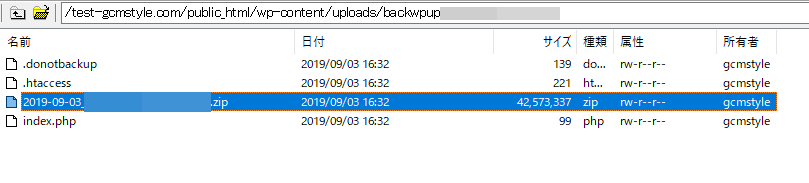
「宛先:フォルダー」のタブに飛んでもらうと、
「バックアップを格納するフォルダ」は文字通りサーバーのどこにバックアップを格納するかという指定です。
実際に FTP でこのフォルダに行くとバックアップが格納されています(一部のパスは省略されています)。
その下の項目「ファイルを削除」は、バックアップする世代数のことを意味しています。
デフォルトは15です。
これは、15世代にわたってバックアップを残すという意味です。
週1回のバックアップの指定であれば、直近15週間の内容が一週間ごとに全部保存され、
16週目以降になると一番古いバックアップが順次自動で削除されていく仕組みです。
この世代バックアップをスムーズに行ってくれることも嬉しいです。
ですが当然バックアップの容量は15倍になりますので、サーバーの残り容量が気になる方は
世代を減らしてみるのもいいでしょう(私は5世代にしています)
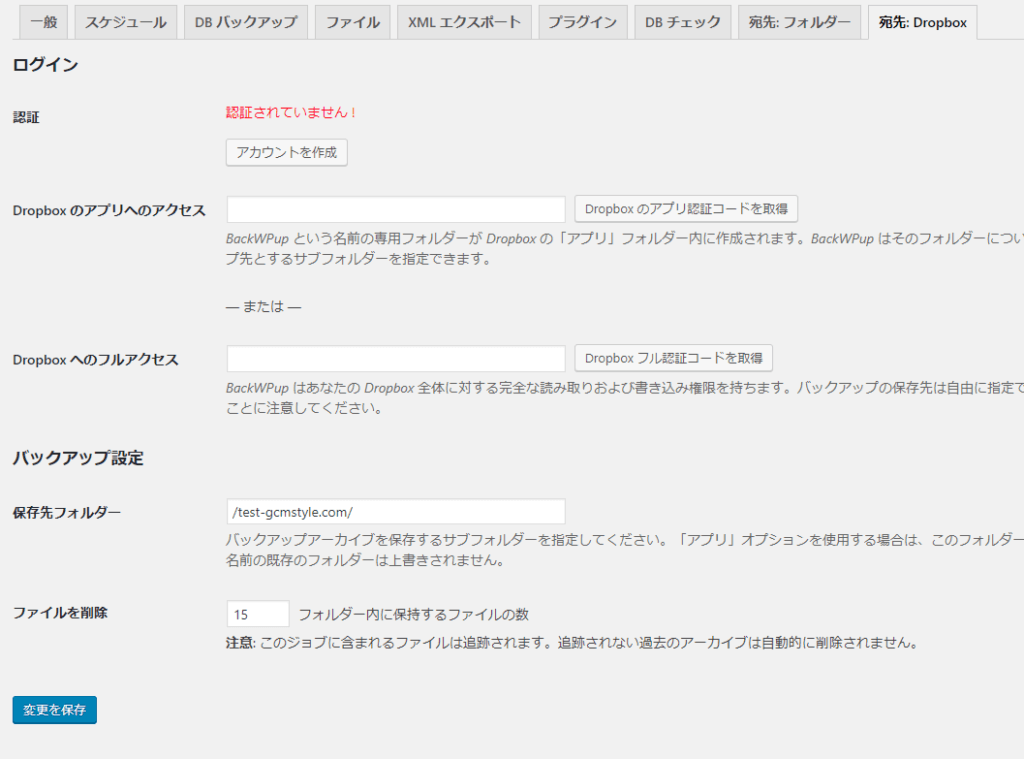
「宛先:Dropbox」タブ

また「宛先:Dropbox」(Dropboxに保存する設定を選んだ人だけ)ですが、
それを開き、まず「Dropboxへのアプリへのアクセス」の右にある
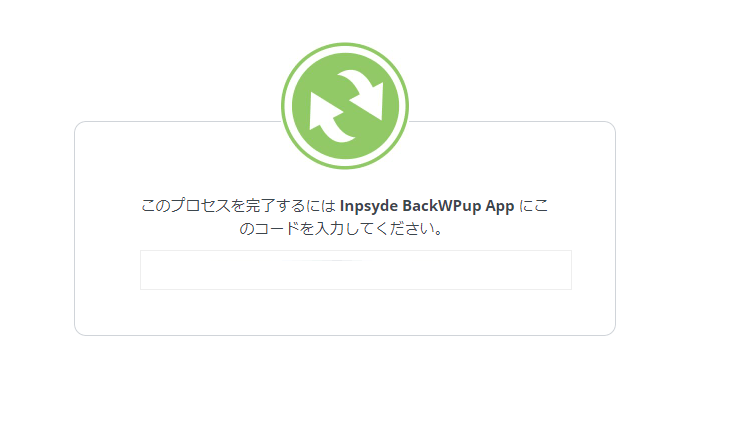
ボタン「Dropboxのアプリ認証コードを取得」ボタンを(Dropboxにログインした状態)で押して、
次の画面で許可ボタンを押すと、認証コードが出てきます。

これをテキストボックスに入れると認証ができます。
「Dropboxのアプリへのアクセス」と「Dropboxへのフルアクセス」は
どちらか片方だけコードが入っていれば大丈夫です。
フルアクセスはほとんどの場合、過剰な権限ですので必要はありません。
基本はアプリへのアクセスで大丈夫です。
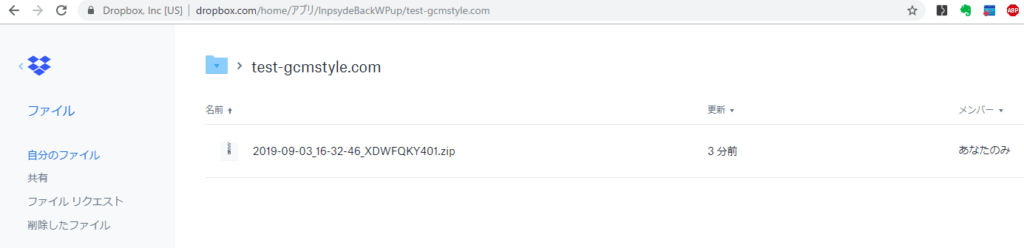
「保存先フォルダー」は、アプリへのアクセスの場合、
「Dropbox/アプリ/InpsydeBackWPup/ここで設定したフォルダ」に保存されます。
「ファイルの削除」はさっきと同じ世代管理です。
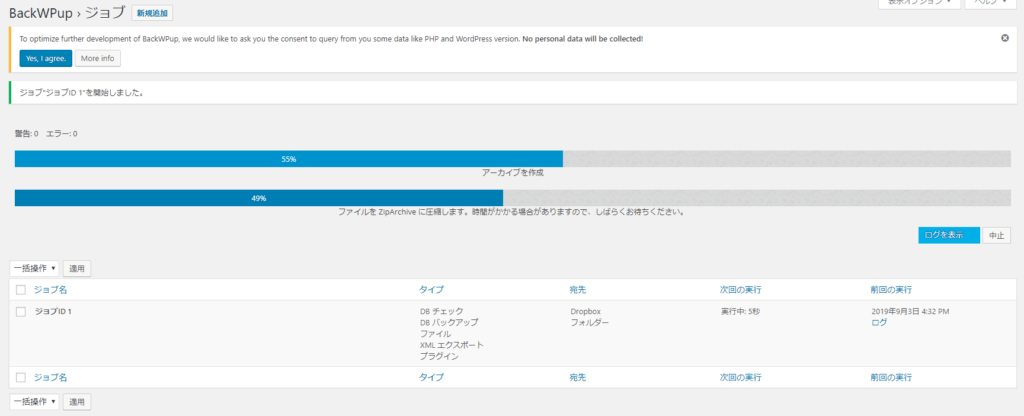
「変更を保存」して試しにジョブを実行してみましょう。

何分か時間がかかりますがダイアログが進んでいって、問題なく完了表示されることを確認します。


ごくまれに警告が出ることもありますが、エラー(明確な失敗)じゃなければあまり気にしなくても大丈夫です。
バックアップにおけるDropboxの有用性については、こちらの記事でも解説をしております。
セキュリティ用プラグイン「SiteGuard WP Plugin」の導入
続きまして、「SiteGuard WP Plugin」というプラグインについて説明します。
これは、WordPressのセキュリティを高めるプラグインです。
単にインストールしただけでは、WordPressはセキュリティが充分とは言えないところがあります。
そこでプラグインを導入すると、主にログイン周りのセキュリティに対し、
簡単な設定で総合的に強化してくれます。
筆者は新しいサイトを作ったら条件反射的にとりあえず必ず入れています。
プラグインの新規追加から「SiteGuard WP Plugin」を検索で探し出してきて
インストール・有効化をしましょう。

インストールに成功すると、
SiteGuardという項目がやはり管理画面の左サイドバーに新しくメニューとして現れ、
様々な設定を見ることができます 。
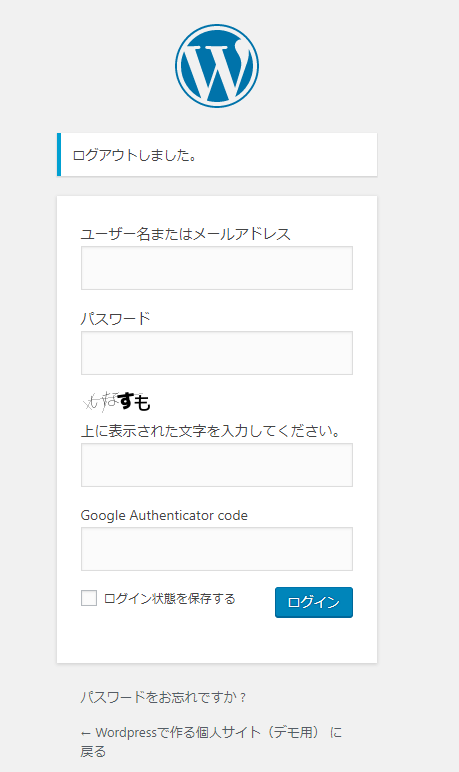
何が起こるかというと、まずは有効化した瞬間にログインページのURLが変更になります。
具体的には「○○.com/wp-login.php」というログイン用のURLが、
「○○.com/login_12345」のようにランダムな5桁の数字に変わります。
これはデフォルトの「wp-login.php」というURLが狙われやすいためです。
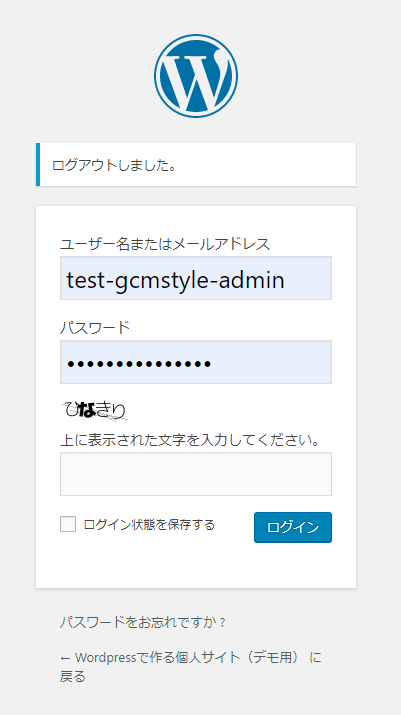
試しに一旦ログアウトしてみてください。
(環境によっては有効化した時点で強制的にログアウトされるかもしれません)
新しいURLはメールでも通知されます。
ログイン画面に行ってもらうと2点変化があります。
ひとつはURLの変更ですが、もうひとつはログイン画面に
「上に表示された文字を入力してください。」という項目が新たに追加されることです。

いわゆる「私はロボットではありません」的な、
総当たりで機械的にログインしようとするのを防ぐための文字認証です。
ひとつ面倒になりますが、セキュリティを強化するには必要なことですね。
文字認証をクリアしログインすると、また新たな変化に気づくことでしょう。
メールが管理者宛に届くんですね。
ログインすると、「ログインしました」という旨の通知メールが届くようになるので、
万が一第三者がログインした際に検知できるというわけです。
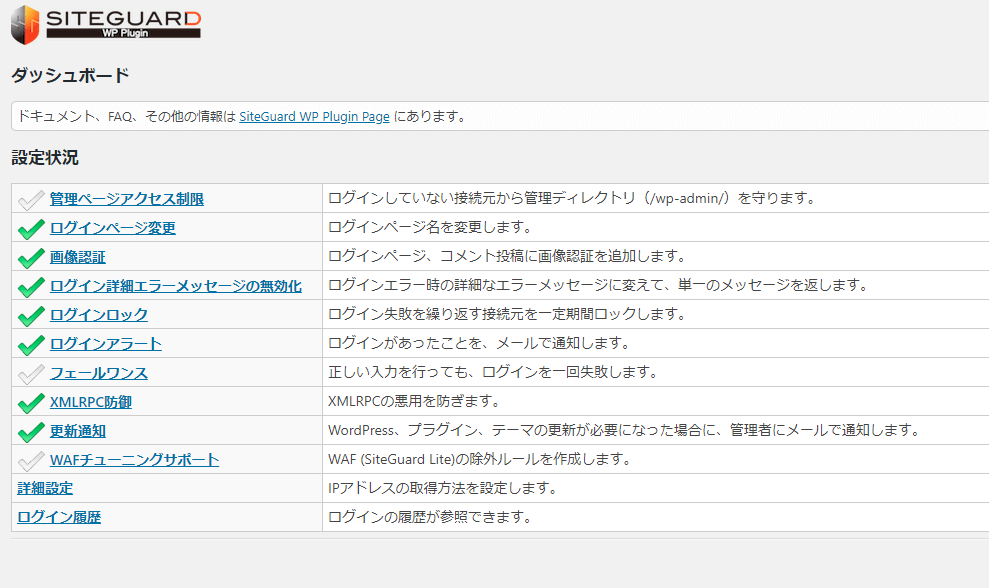
他の設定はプラグインのダッシュボードを見ていきましょう。
様々な機能があります。

「画像認証」は先ほど述べた通りですね。
「ログイン操作エラーメッセージの無効化」とは、ログインが失敗した際、
ユーザー名を間違えたのか、パスワードを間違えたのか、それとも画像認証を間違えたのか、
どの原因でも同じエラーメッセージを表示するようになるというものです。
ユーザー名やパスワードの調査攻撃を受けにくくするための機能です。
それから、一定回数ログインに失敗するとその後ログインが一定時間できなくなる、
「ログインロック」の機能も追加されます。
総当たりでログインしようとする輩を阻止できますね。
秒数なども設定できます。
「ログインアラート」は、先ほど説明した、ログインをメールで通知する仕組みです。
「フェールワンス」はデフォルトでは有効化されません。
正しい入力を行っても、ログインを一回失敗する処理を行います。
「テレアポで一度『電話番号が見つかりませんでした』とアナウンスすれば、
もう電話は来ないだろう」というような発想ですね。
かなり強力な機能ですが利便性も低下するので、設定を入れるかどうかはご自身で判断してください。
次の「XMLRPC防御」は踏み台攻撃などを防ぐ設定です。
そのまま有効にしておいてください。
「更新通知」もありがたい機能で、
WordPressの本体やプラグインの更新はデフォルトでは何も通知されませんが、
この設定を有効にしておくと「新しいプラグインのバージョンが出たよ」
「本体が自動更新されました」などをメールで通知してくれますので、
いちいち管理画面を覗きに行かなくて済むようになり、とても便利です。
攻撃は主に脆弱性のある古いプラグインを利用されることが多いので、
それに備えてプラグインや本体を常に最新にしておくことは、重要なセキュリティ対策です。
このように、インストールするだけでセキュリティを高めてくれるので、
このプラグインは現代のWordPress個人サイト運用においてほぼ必須と言えるでしょう。
おすすめプラグイン ~導入するだけで効果があるもの編~
他にも導入しておいたほうがいいWordPressプラグインは以下の通りです。
Advanced Rich Text Tools for Gutenberg
文字の装飾(主に色づけ)をするときに役に立つプラグインです。
WordPressのエディター(バージョン5以降)は、
デフォルトではどういうわけか一段落にひとつの色しかつけられないようになっていて、
特定の部分を強調するために文字を赤くしたりができないという弱点を抱えております。
それを解決するのがこのプラグインです。
インストールするだけで、文字の装飾が文字の一部でできるようになります。
Broken Link Checker
相互リンクしていたサイトがいつのまにかなくなってしまったという経験は、
かつての個人サイトの時代にもよくありました。
このプラグインを入れると、自動的にサイトのリンク切れを探してピックアップしてくれます。
定期的にリンク先のサイトがちゃんと機能しているか巡回して、
管理画面のところでリンク切れがいくつあるという警告を出します。
ピックアップされたリンクは、リンク自体を外したり別のリンクにつけ直すといった対応が
プラグインの設定画面からできるようになっています。
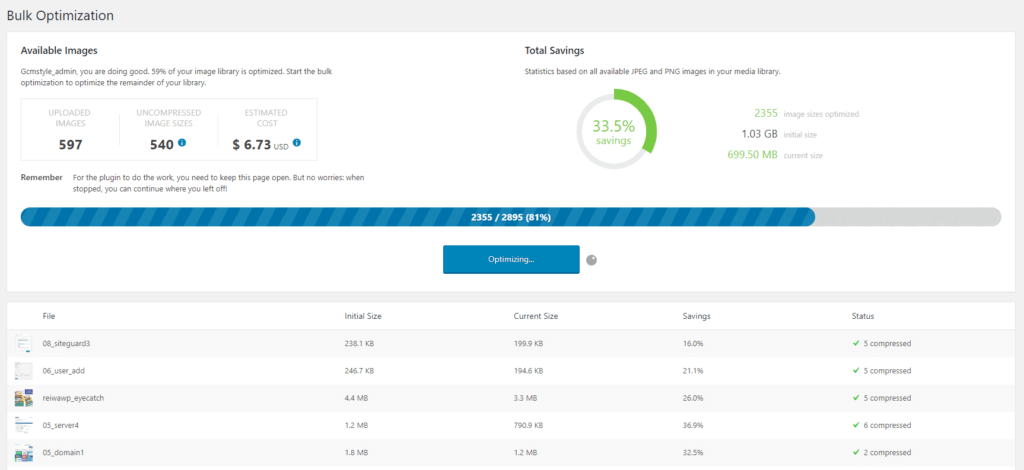
Compress JPEG & PNG images
メディアにアップロードした画像を、サイズを保ったまま容量だけ縮小してくれる便利なプラグインです。
画像の多いサイトの場合、通信容量がそれなりに重くなり、表示に時間がかかる他、
サイトに訪れた人の通信容量の残りを削減してしまう結果にもつながります。
このプラグインを導入し初期設定(メールアドレスの登録)を行った状態で画像をアップすると、
画像のサイズを保ったまま容量だけを下げてくれます。

第6回でWordPressに画像をアップすると、
自動的にサイズの小さい画像がいくつも作られると言いましたが、
その作られた画像のそれぞれのサイズに対しても設定しだいで圧縮をしてくれます。
月500枚の画像(自動的に作られたサイズの小さい画像は一枚一枚とカウントしますので実質的にはもっと少なくなります)までは無料です。
普通はほとんど困らないはずです。
ほんの少し画質が犠牲になる場合もあるので、
イラストレーターの方で、作品のアップを完全にメインコンテンツにされる方は
入れないほうがいいかもしれません。
それ以外での方は幅広く役に立つことでしょう。
画像をたくさん含んだライブレポートなどを軽くするために便利です。
Duplicate Post
インストールと有効化だけで、投稿記事の複製をボタンひとつでできるようにするプラグインです。
既存の記事をひな形として、コピーによって新しい記事が作れます。
デフォルトではこの機能がないので、入れておくと何かと便利です。
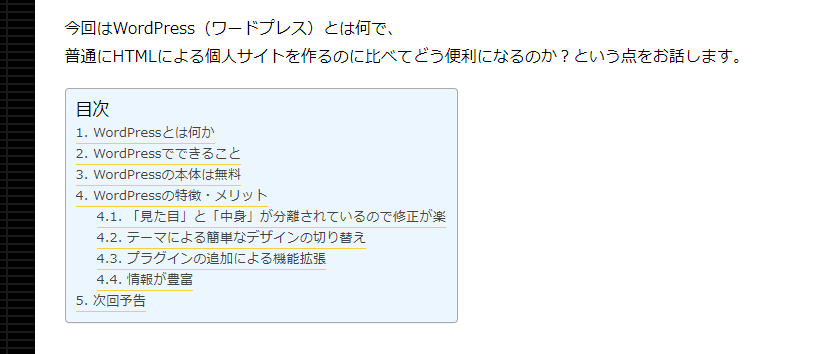
Easy Table of Contents
投稿記事に目次をつけるプラグインです。

場所としては、最初の見出しの手前に自動的に入れてくれます。
投稿エディターの中で「見出し」として設定したものを自動的に拾い上げて、
目次を作ってくれます。
見出しの中でも「H2」「H3」「H4」をちゃんと区別して、
H2を大項目、H3を中項目、H4を小項目のように階層表示してくれます。
特に長文の投稿記事を書く際に最初に見出しがあると、
閲覧者にこの記事がどのような論旨なのかをすぐに説明できるので親切です。
WP Maintenance Mode
これは有効化して、プラグインの設定の中でも「有効化」にすると、
サイトをメンテナンス表示にするプラグインです。
なので、基本はインストールだけしておいて、いざというときに有効化して使うという、
ほかとはちょっと違う使い方をします。
サイトの改造を行う際に、管理者は普通のページを見つつ、
外部から見に来たユーザーはメンテナンスの表示がされるという仕組みですので、
サイトを中途半端な状態で見せずに済むのが利点です。
デフォルトのメンテナンス画面は味気ないものですが、プラグインの設定である程度カスタマイズできます。
WP Theme Test
このプラグインは、先ほどの「WP Maintenance Mode」とはまったく逆に、
一般の人に通常のテーマを見せながら、
管理者だけ新しいテーマを適用した画面を見ることができるというものです。
第7回でテーマを何種類かから選んで決める話をしましたが、
現在のテーマを見せている状態のまま、管理者だけは新しいテーマを試すことができるので、
いろいろテーマを探して適用してみようという際に便利な存在です。
おすすめプラグイン ~導入に少し設定と知識が必要編~
ここまではほぼインストールするだけで効果を発揮するものでしたが、
こちらは主にインストール後にある程度の設定を行うことで
より便利に使えるプラグインを集めました。
使用しているテーマによっては、
もともとのテーマの機能と重複し、かえってお互いの機能を殺しあってしまうものがあるので、
テーマに同じ機能があるか導入する前に確認するようにしてください。
例えば「All In One SEO Pack」というプラグインはSEOにとても役に立つので、
公式テーマや自作テーマの場合ほぼ導入必須ですが、
最近の(特に非公式の)テーマでは、このプラグインと同じような機能が使えるものがあります。
All In One SEO Pack
「All in One SEO Pack」は、
Google検索で上位に入るための施策(SEO)を行う際で様々な役に立つツールが集合したものです。
SEOについて、詳しくは冊子版の第15章で紹介しています。
SEO用のプラグインはいくつか定番のものがありますが、
その中でも大定番とされているものがこちらです。
MW WP Form
日本人が開発した、サイトにお問い合わせフォームを導入できるプラグインです。
確認画面も実装できますし、メールアドレスの項目でメールアドレス以外のものを入れると
エラーになるという設定(バリデーションと呼びます)もできます。
さらには、フォームの送信が完了したのちに
自動的に送信者にメールを返すことができるという便利な仕組みも兼ね備えています。
お問い合わせフォームを作るのであれば定番のプラグインのひとつです。
このサイトでもお問い合わせのページに採用しています。
WordPress Popular Posts
閲覧数の多い人気記事を表示できるプラグインで、
よくブログなどで見かける「人気記事ランキング」はこれを使って実装したものが多いです。
閲覧数を集計して、一定期間の合計数をサイドバーなどにウィジェットとして追加することができます。
設定にもよりますが、アイキャッチ画像や閲覧数、投稿日時などを一緒に表示することもできます。
WordPress Related Posts
これもサイトでよく見かける(私のサイトでも採用しています)、
「この記事を見た人はこんな記事も見ています」という関連記事を表示できるプラグインです。
一定のルールに沿って、プラグインが関連性の高そうな投稿を自動的に提案してくれるほか、
手動でどの記事を入れるかの設定もできます。
投稿の終わりのところに自動的に追加してくれますが、
設定しだいで他の好きな場所にも設置が可能です。
繰り返しになりますが、人気記事ランキングや関連記事などは、
まずはテーマに実装されてないかを確認して、無かったら入れてみましょう。
機能が被ると逆に挙動がおかしくなる場合もあり得ます。
Google Authenticator
WordPressの管理画面ログインに、最近某Payでも話題となった「二段階認証」を導入できるプラグインです。

先ほど「SiteGuard WP plugin」で画像認証を用いたある程度のレベルの防御を行ったものの、
よりセキュリティに用心したいという方はこちらも合わせて導入しましょう。
導入しただけでは即座に適用はされず、WordPress管理画面の「ユーザー」から
ユーザーごとに初期設定が必要なのでご注意ください。
その他(高速化プラグインは必要?)
高速化や軽量化するためのプラグインがネットでは数多く見つかりますが、
そもそもエックスサーバーであれば、よほどのことがない限りは遅さで困ることは少ないです。
サーバー側でも独自の高速化設定がありますしね。
逆にこのようなプラグインを初心者が取り扱うと、
設定がわからずにかえって不具合を招く結果につながる場合があるので、
最初は全然入れなくてOKです。
一応自分自身が個人的に高速化を目指して悪戦苦闘していた時期もあったので、
それはブログではこちらの記事にまとめています。
HTML、CSS、PHPに多くのカスタマイズを加えていますので、
中級者以上の方はぜひ参考にしてみてください。
おわりに
ここまでの全8回の連載で、 一応最低限の運用を始められるところまでやってきました。
すなわち、例えば日記やイラストなどを「投稿」として。
プロフィールや、同人CD・同人誌などの特設ページを「固定ページ」として作っていけば良いというわけです。
ここまでHTMLもCSSもまったく書くことなく、
サイトの形をしたものがちゃんとできるということをご覧頂けたかと思います。
これが、気軽に個人サイトを始められるWordPressの魅力のひとつです。
使っているうちにテーマに細かいカスタマイズをしたいときや、
投稿や固定ページを様々に装飾したいということが出てきた際に、
改めてHTMLやCSSに手を入れるということが出てくるかと思います。
下記同人誌ではその部分も一通り押さえています。
★こちらの連載を同人誌にした『令和時代の個人サイト制作入門』
紙の本およびダウンロード配信(PDF)を各種同人ショップで実施中です。
140ページの充実した内容となっておりますので、ぜひご覧ください。
著者「アンメルツP」について

アンメルツP(gcmstyle / 安溶二)
ボカロP。鏡音リン・レンなどのVOCALOID(広義)を歌わせたオリジナル曲・カバー曲を2008年から作り続けています。代表作にゲーム『プロジェクトセカイ』収録の高難易度曲「人生」、著書に『ボカロビギナーズ!ボカロでDTM入門 第二版』(インプレス)など。
音楽ジャンルに関係なく、キャラクター性を活かしたボカロ曲を制作しています。
楽曲ストリーミング配信、カラオケ配信(JOYSOUND/DAM)多数。