PCでXのトレンド(いまどうしてる?)を完全非表示にする方法【拡張機能Stylus】
最終更新:2024/11/15
目次
はじめに:CSSがわかっている人向けの説明
Google ChromeやFirefoxの拡張機能(アドオン)「Stylus」を使うと、
任意のページを読み込んだ直後に好きなCSSを適用できるようになります。
これを利用して、X(旧Twitter)の全ページでトレンド(いまどうしてる?)が表示されているdivを
「display:none」に設定できます。
説明は以上です。
以下その理屈や、Stylusの使い方を延々と説明していく記事となります。
はじめに:このサイトの読者層向けの説明
こんにちは、ボカロPのアンメルツPです。
今回は、PCで見たくないX(エックス、旧Twitter、ツイッター)のおすすめトレンドを消す方法を説明します。
最近の画面では「いまどうしてる?」と表示されている部分ですね。
ここでは、よくこの手の記事でググると出てくる
「おすすめトレンド」をオフにしたり、海外に設定して読めなくするといった方法ではなく、
パソコンでXを見る際に、全ページで「おすすめトレンド」欄ごと完全に非表示にするやり方を紹介しています。
この方法には、ブラウザ「Google Chrome」もしくは 「Firefox」で使える
「Stylus」という拡張機能(アドオン・エクステンション)を使います。
私はWindows10+Google Chromeをメインに使っているので、
以下の画面はGoogle Chromeのものを前提に進めています。
Stylus – Firefox (ja) 向け拡張機能を入手
Xのトレンドは半ば強制的に目に入るもので、
情報を集めている最中に余計な情報が手に入って不愉快な気持ちになることがよくあります。
特に議論になっていることはみんなが言及するので
結果としてトレンドとして浮上してしまう構造になっており、
「そもそも議題について考えたくないし関わりたくもない、どうでもいい」という
精神状態を容赦なく削っていきます。
なのでこれは自衛をするしかないと思ってます。
自分の精神の健康は自分の技術と知識で(と言っても今回はそんな高度な技術ではありませんが)
保っていきましょう。
非表示にするプロセス
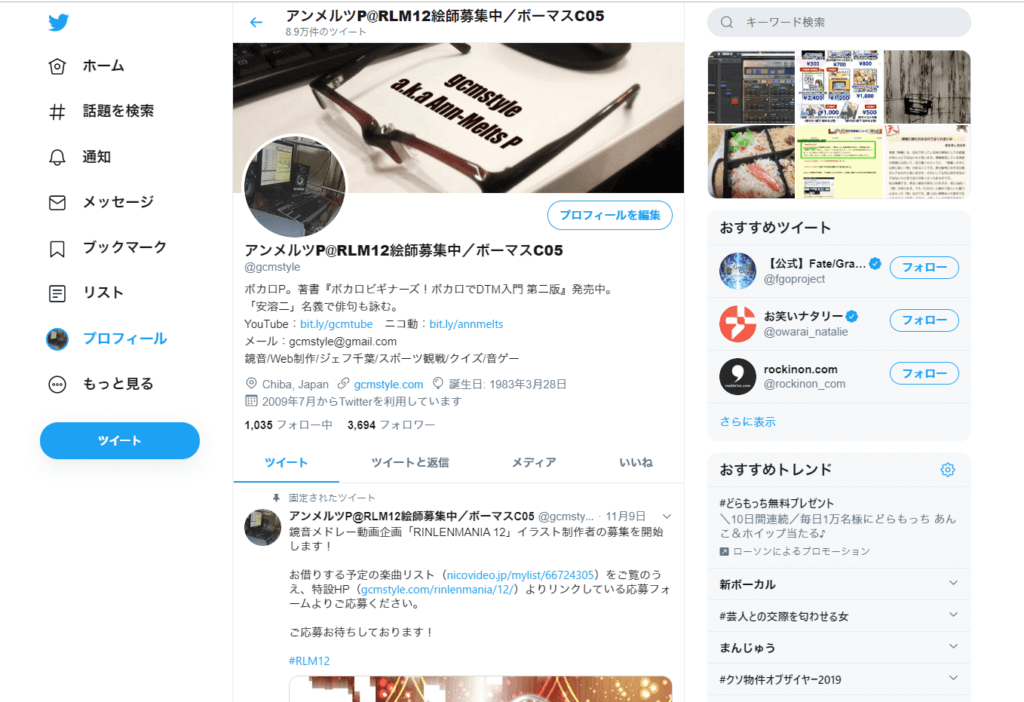
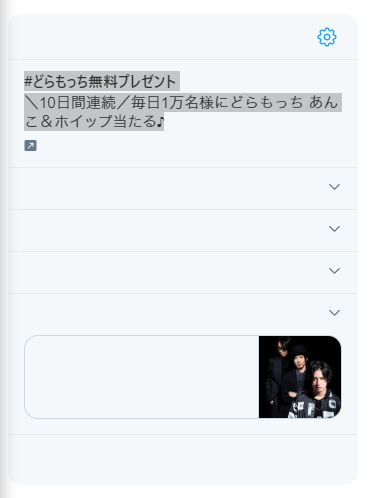
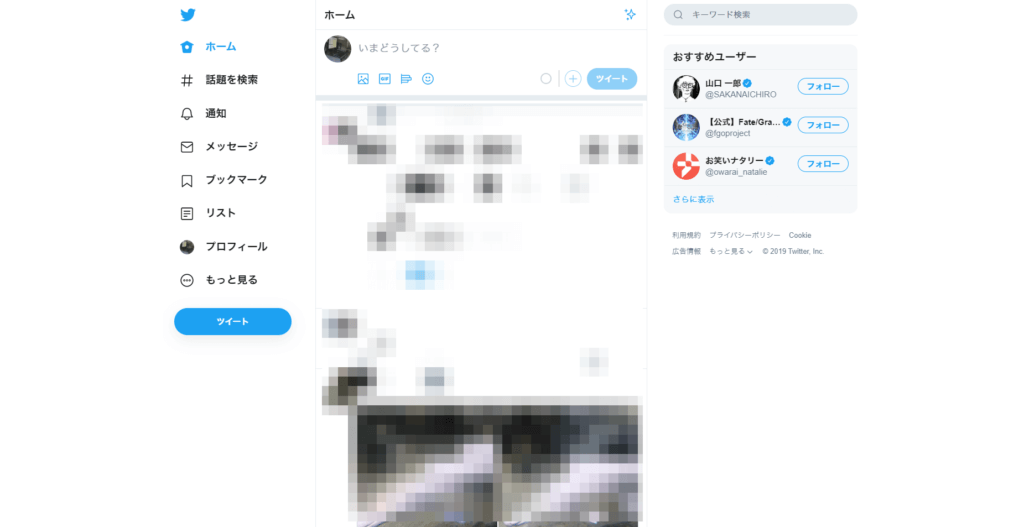
まず、執筆時点(まだTwitterだったころ)での普通のXのホーム画面です。

右下に「おすすめトレンド」が表示されております。
個人のホーム画面以外に、タイムラインなど、別の画面に移動しても常について回るものです。
こちらを早速非表示にしていきたいと思いますが、
・最初に一時的に非表示にする理屈を説明し、
・次に「Stylus」 を使った常に非表示にする方法、
と順を追って説明していきます。
Google Chromeの開発者ツールを使う
CSSとは
どうやって消すかと言うと「CSS」を使います。
エンジニアの記事においては説明もなく普通に「CSS」という言葉が登場しますが、
ここはボカロPのサイトで、この手のツール系の記事を書くのはこれまであまりなかったので説明します。
まあ、この間『令和辞典の時代の個人サイト制作入門』という本を出し、
そこでCSSについてはたっぷりと書いてはいるのですが…(ステマ)
CSSとは、Webサイト(ホームページ)を装飾・デザインするのに必要なコンピューター言語のひとつです。
HTMLとともに、Webサイトを表示するために使われる代表的な言語です。
「HTML」が「文章の構造・中身」を書くものに対し、
CSSは「文章や枠などをデザインする」(スタイルシートを適用する)ために書きます。
同じ文章でも、太字になったり赤くなったり、枠がかたどられているのは
ほとんどCSSのおかげです。
そして、このCSSのプロパティ(値)の一つに「display: none;」という、
要素を非表示にするものがあります。
これを非表示にしたいHTMLに向けて書いてあげればいいわけです。
カードゲーム的に書くと、「対象のHTML要素を選択する。それを非表示にする」みたいな流れですね。
そして拡張機能「Stylus」とは、冒頭で説明した通り、
好きなWebサイトに行った時に、自動的に追加のCSSを適用してくれるのです。
これを利用すると、対象が読み込まれた瞬間に非表示になる、バリアの役割を果たしてくれるというわけです。
それでは、実際にStylusをインストールする前に、どのように消えるかを確認しましょう。
Google Chrome 開発者ツールで要素を特定
Google Chromeには「開発者ツール」があり、
実はここからいま表示されているWebサイトの内容を好きにいじれるようになっています。
別に改ざんできるわけではなく、自分のこの画面上だけ変わるという仕組みです。
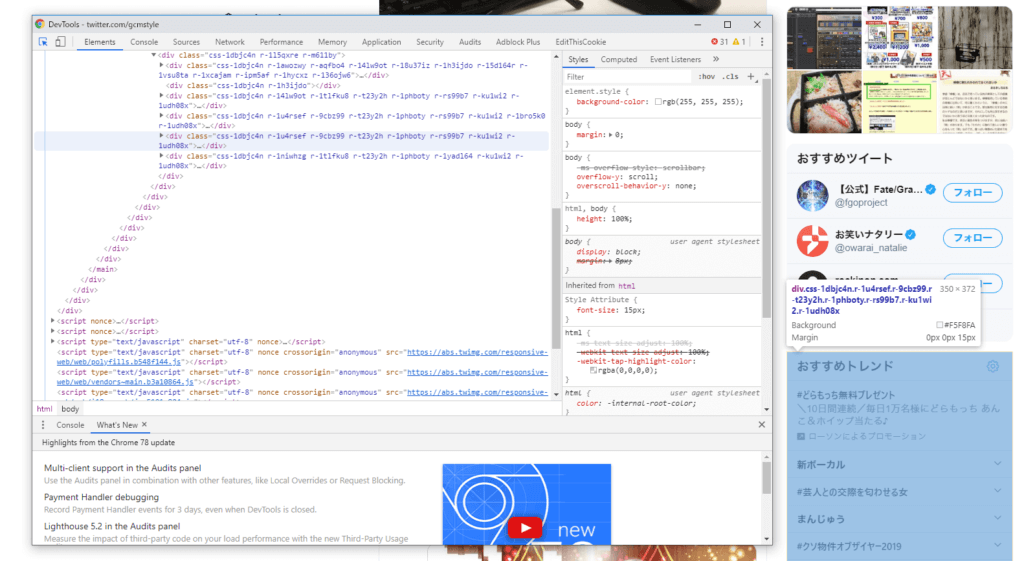
パソコン(Windows)のキーボードのF12キーを押すと、
このように「DevTools」という窓が登場し、
WebサイトのHTMLとCSSの中身が誰でも見れるようになっています。
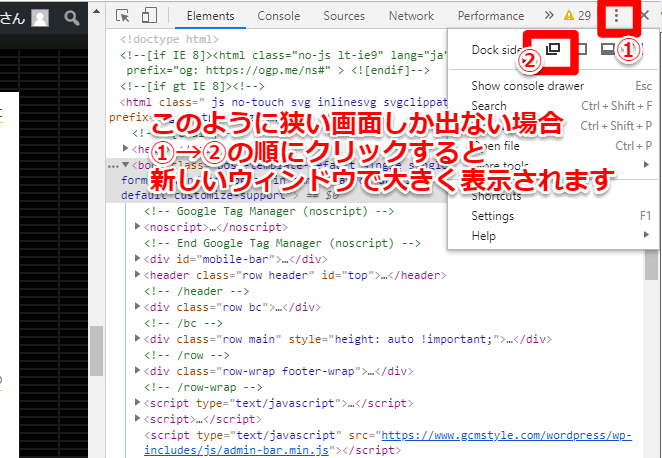
この開発者ツールを初回に使うときは、右側に貼り付いた小さなウィンドウしか
表示されないかもしれません。
その際は、以下の画像のようにボタンを押すと新しいウィンドウで大きく表示されます。


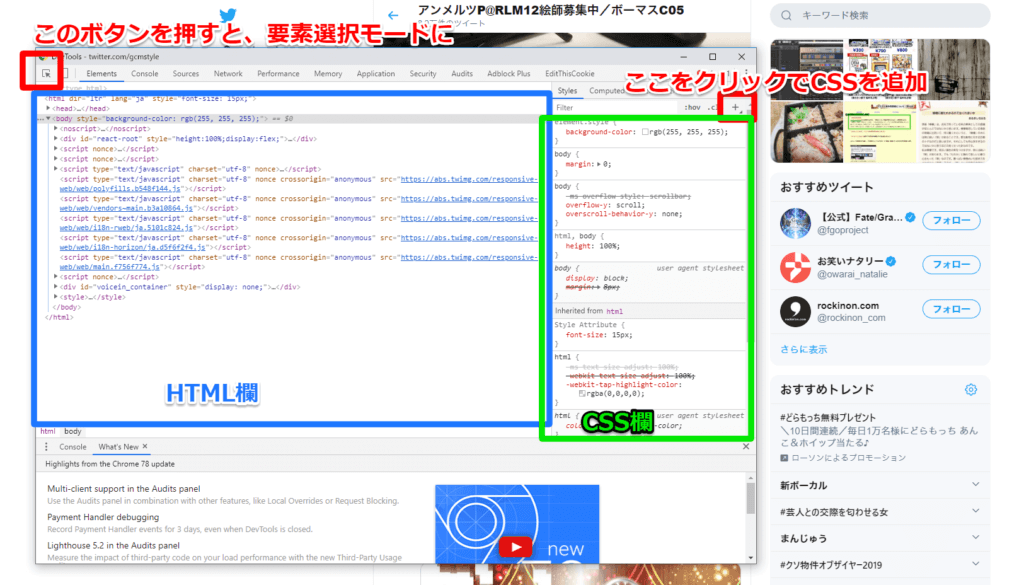
ここで左上にある矢印のようなボタンを押すと、WebサイトのHTML要素を選択できるモードになります。

試しに、「右下のおすすめトレンド」にマウスを近づけると、このようにフォーカスして表示されます。
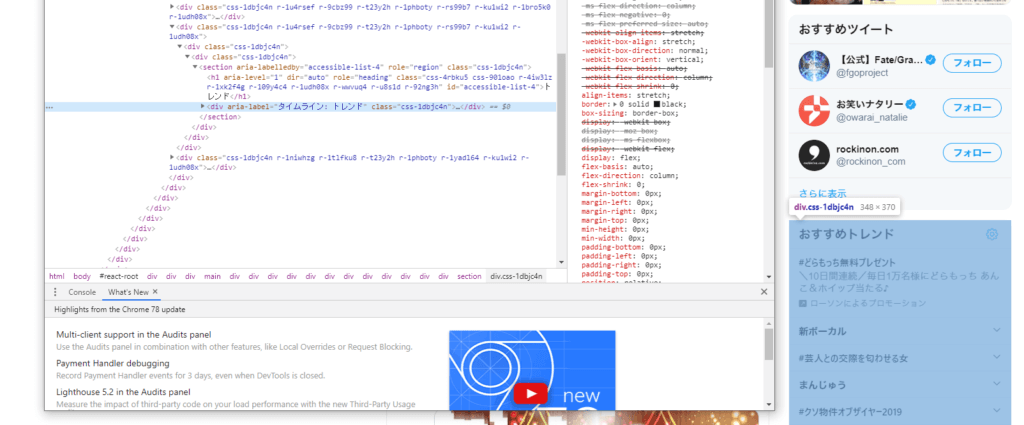
これは何重かの構造になっているので、うまいこと「おすすめトレンド」が含まれる場所だけを選択するようにしてください。
そうすると、この部分の要素はここのHTMLで表示しているということを教えてくれます。

HTMLの中身を三角ボタンでどんどん展開していきまして、
何を指定すればうまく非表示にできるかというのを調べます。
間違った要素を指定してしまうと、違うところまでが消えちゃったりするので
ここは慎重に吟味する必要があります。
そこでしか使ってない要素やclass、idなどのオプションがあればしめたものです。
<div aria-label="タイムライン: トレンド"~>この記事の執筆時点では、上記のようなHTML要素が見つかりました。
これがわかりやすいので、これを非表示にしましょう。
CSSを書いて対象の要素を消す
これを非表示にするには、次のCSSを書きます。
div[aria-label="タイムライン: トレンド"] {
display:none;
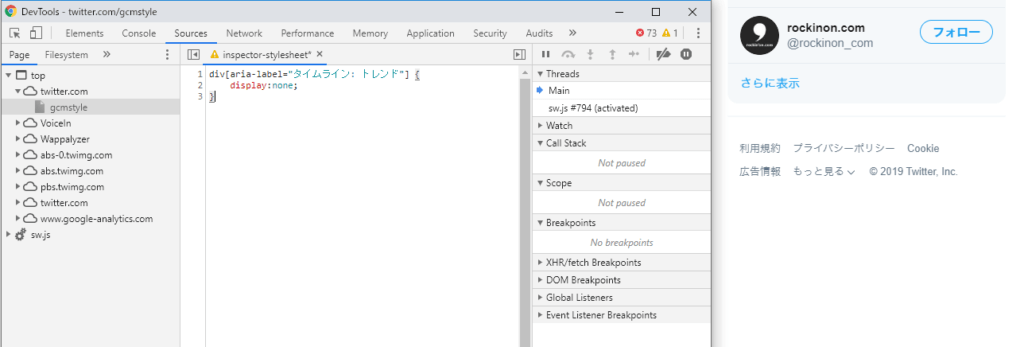
}CSS を書くには、開発者ツール右上の「:hov .cls」の右側にある「+」ボタンを押すと
一覧に追加される記述で、
「inspector-stylesheet:1」という下線リンクをクリックすると編集画面が出てきます。

これが、aria-labelが”タイムライン: トレンド”であるdivという要素を非表示にするというCSSの記述です。
これを書くと、もう書いた瞬間に「おすすめトレンド」が消えます。
枠線の一部はよく見ると残っているものの、目的は達成されたとはいえましょう。
ここも細かいけど気になる場合はさらに線を消す CSSの記述を適用すれば消えます。
ちなみに「完全に消すのが嫌だ、何か確認すれば見れるようにしておきたい」という場合は、
たとえば代わりにこんなCSSを記述します。
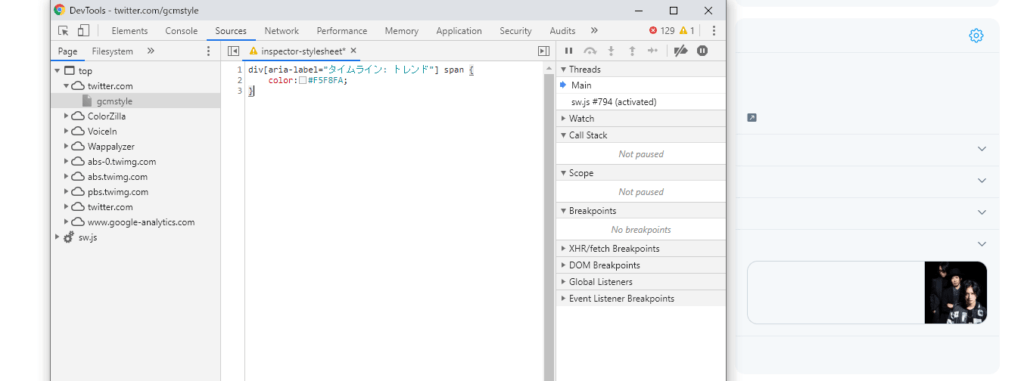
div[aria-label="タイムライン: トレンド"] span {
color: #F5F8FA;
}テキストの色に、背景と同じ色を指定したCSSの記述です。
これを実行すると、背景と文字が綺麗に同化して、写真の一部だけが残ります。

これは同化しているだけで、マウスでドラッグすると反転してネタバレが出現するという、古き良き個人サイトのようなことができます。

まあ、ブロックにマウスを当てるだけでもわずかに背景の色が変わるので
ぼんやりと文字が浮かんできますが…。
Stylusを使い、トレンドを常に非表示にする
ここの開発者ツールでCSSを指定しただけでは、
自分の見てるブラウザで一時的に見た目が変わるだけで、次に訪れた時にはまた元に戻ります。
これがいつでも適用されるようにしたいということで、
いよいよ拡張機能Stylusの出番です。
Stylusのインストール
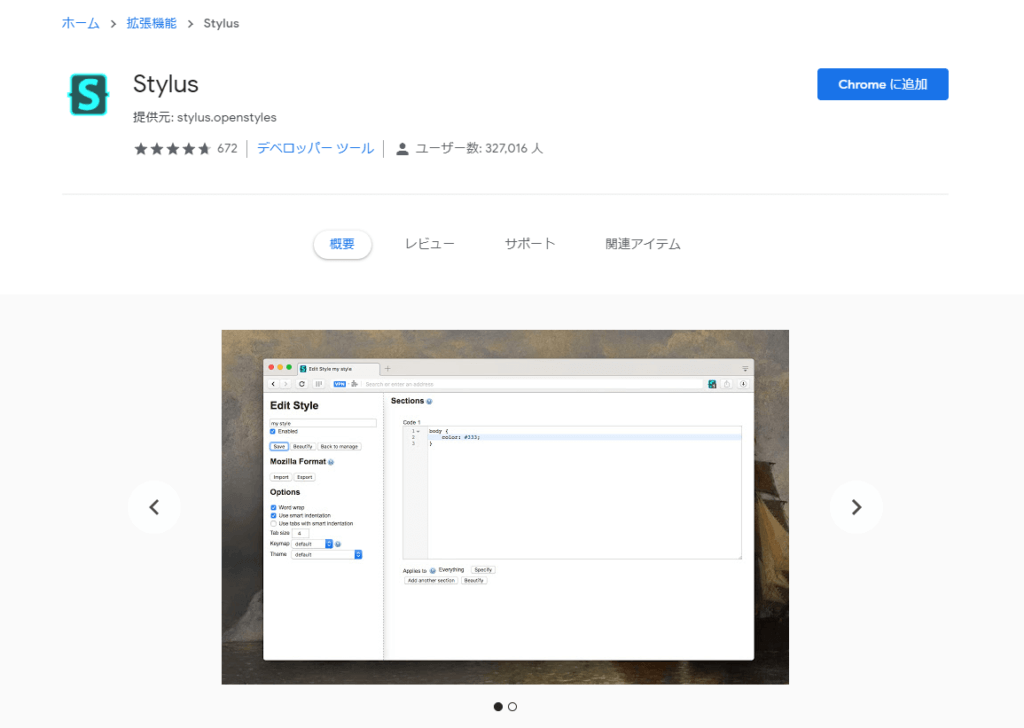
下記のURLより拡張機能Stylusのダウンロードサイトへ飛び、
Google Chromeの場合は、右上の青いボタンの「Chromeに追加」をクリックします。
Stylus – Firefox (ja) 向け拡張機能を入手

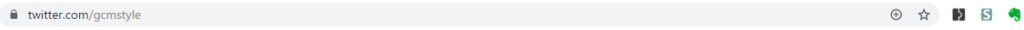
そうするとアドレスバーの右の拡張機能の欄に「S」というアイコンができます。これがStylusのアイコンです。

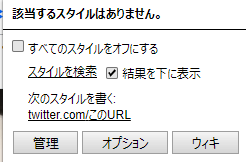
ここで、Xにアクセスした状態でStylusアイコンをクリックしてください
小さな窓が表示されます。

初期状態では「該当するスタイルはありません」と表示されていますね。
その下が重要で、「次のスタイルを書く:x.com(もしくはtwitter.com)/このURL」となっていることを必ず確認してください。
そしてこのうち「x.com」の部分をクリックします。
「このURL」の方をクリックしてしまうと、今アクセスしているURLのみで有効になり、 x.com全体には適用されない場合がありますので気をつけてください。
するとCSSを書く画面が登場します。
ここで書くCSSが、「https://x.com」以下全ての URLで有効になります。
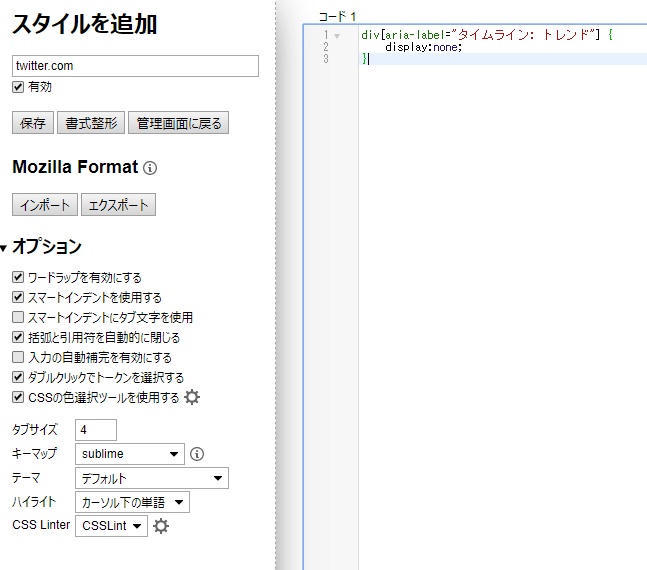
StylusでCSSを適用する

画面右の「コード1」にさっき開発者ツールで打ち込んだCSSを丸々コピーをします。
div[aria-label="タイムライン: トレンド"] {
display:none;
}画面左の「スタイルを追加」(既存のものは「スタイルを編集」)のすぐ下にある
「twitter.com」という入力欄は単純な識別のためのタイトルなので、「Xのトレンドを非表示にする」のような後から思い出しやすいものに変えると便利です。
他は全く変える必要はありませんので、「保存」を押します。
成功していればこの時点で、
先ほどの開発者ツールと同様に「おすすめトレンド」欄が非表示になっているはずです。


そして、成功した場合は拡張機能のStylusのアイコンの右下に、
「1」という数字が表示されるようになります。
これが、このサイトでは1個Stylusで書いたCSSが適用されていますよという証になります。
ちなみにこの状態でアイコンをクリックすると、 CSSの適用を一時的に外すこともできますので、
「今日はトレンドが見たい」という需要にも応えてくれます。
おわりに
この開発者ツール、そしてこのCSSの技術さえ学んでおけば、
別にXのトレンド欄に限らず、
好きなサイトなのにここの部分だけはあまり見たくないといったものがあった場合は
この技術を応用することによって、どんなサイトでも一部分を非表示にできます。
例えば、PCのTwitterで2021年春ごろより追加された
サイドバーの「おすすめトピック」を非表示にするにはこんな感じになりますね。
(必ず「タイムライン:」の後のスペースも含めて正確に入力するようにしてください)
div[aria-label="タイムライン: "] {
display:none;
}また、私が行っている設定としては、「Togetterでサイドバーを非表示にする」というものがあります。
書き方はいくつか考えられますが、下記が根こそぎなくなる形で一番シンプルです。
aside.right {display:none;}Xは頻繁に仕様の変更を行いますが、
もし今後トレンドを表示する仕様が変更になったとしても、
同じように「該当箇所の特定→非表示」を行うことで同様の対応ができるでしょう。
皆様もぜひ自分の精神衛生を保つために自衛をしつつ、楽しい情報収集・SNSライフをお楽しみください。
著者「アンメルツP」について

アンメルツP(gcmstyle / 安溶二)
ボカロP。鏡音リン・レンなどのVOCALOID(広義)を歌わせたオリジナル曲・カバー曲を2008年から作り続けています。代表作にゲーム『プロジェクトセカイ』収録の高難易度曲「人生」、著書に『ボカロビギナーズ!ボカロでDTM入門 第二版』(インプレス)など。
音楽ジャンルに関係なく、キャラクター性を活かしたボカロ曲を制作しています。
楽曲ストリーミング配信、カラオケ配信(JOYSOUND/DAM)多数。